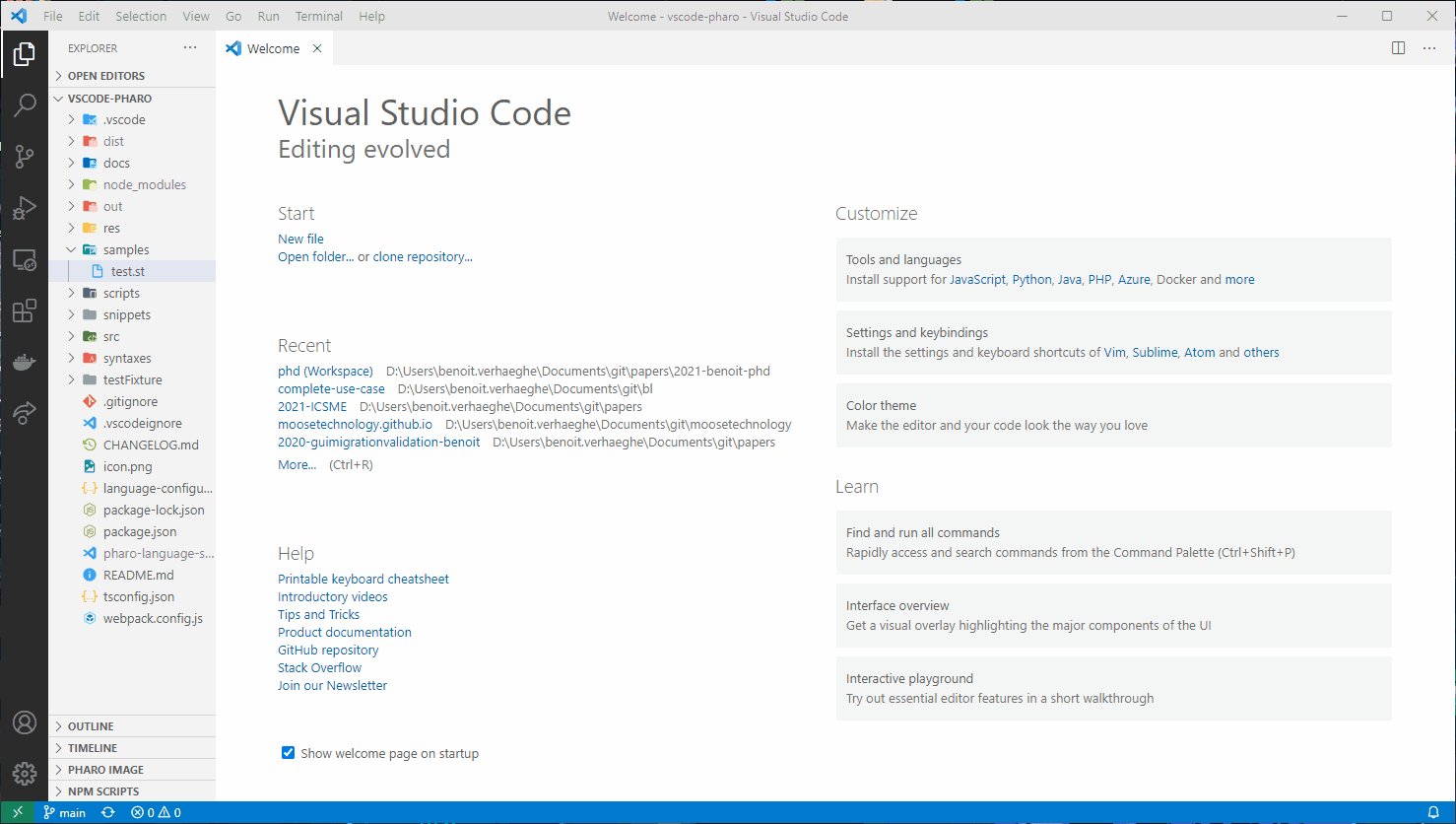
A Pharo client extension for VSCode.
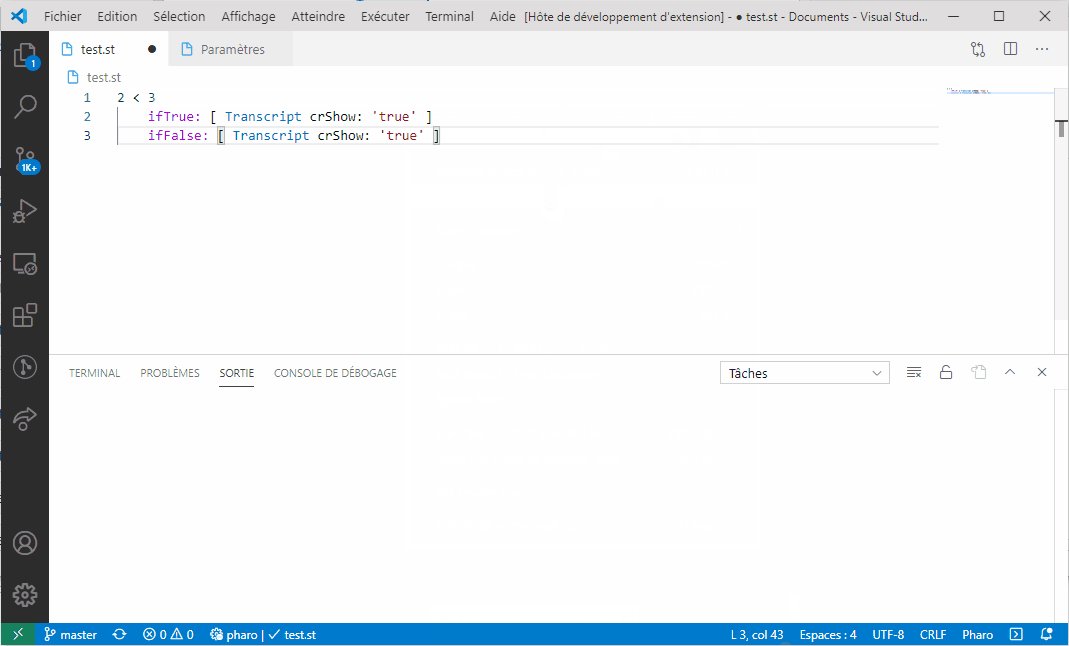
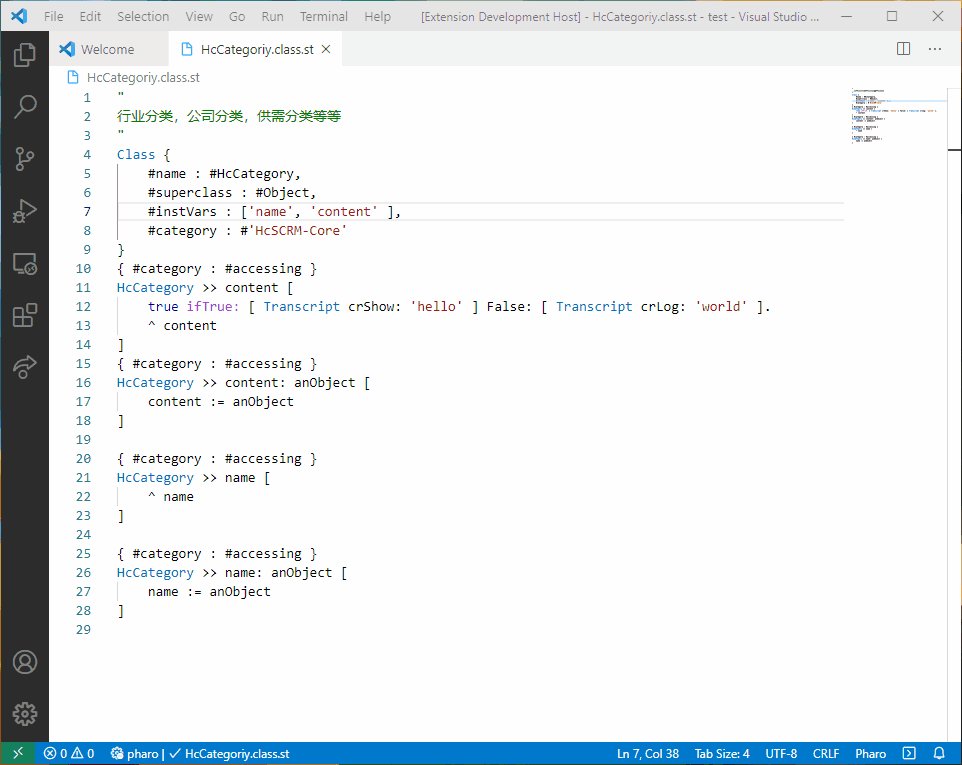
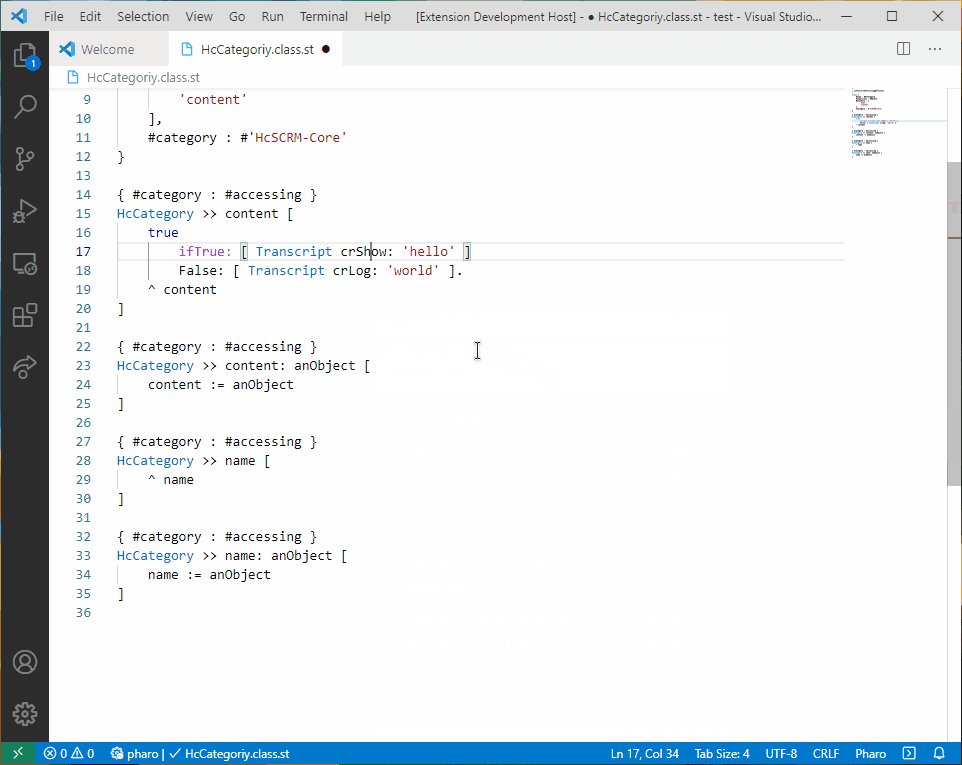
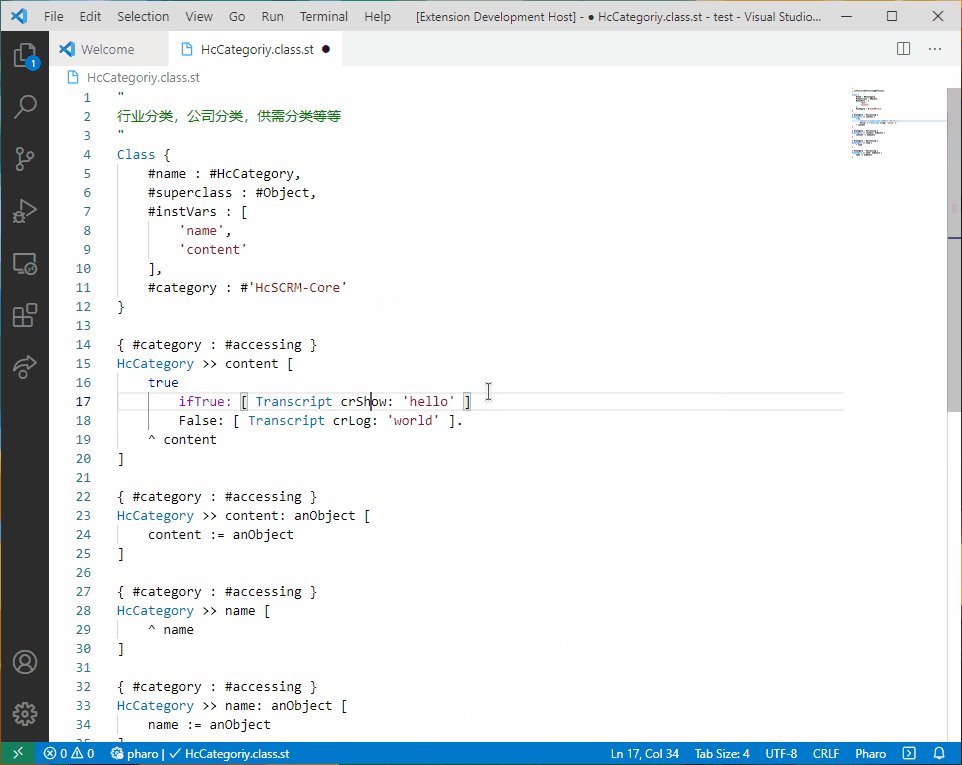
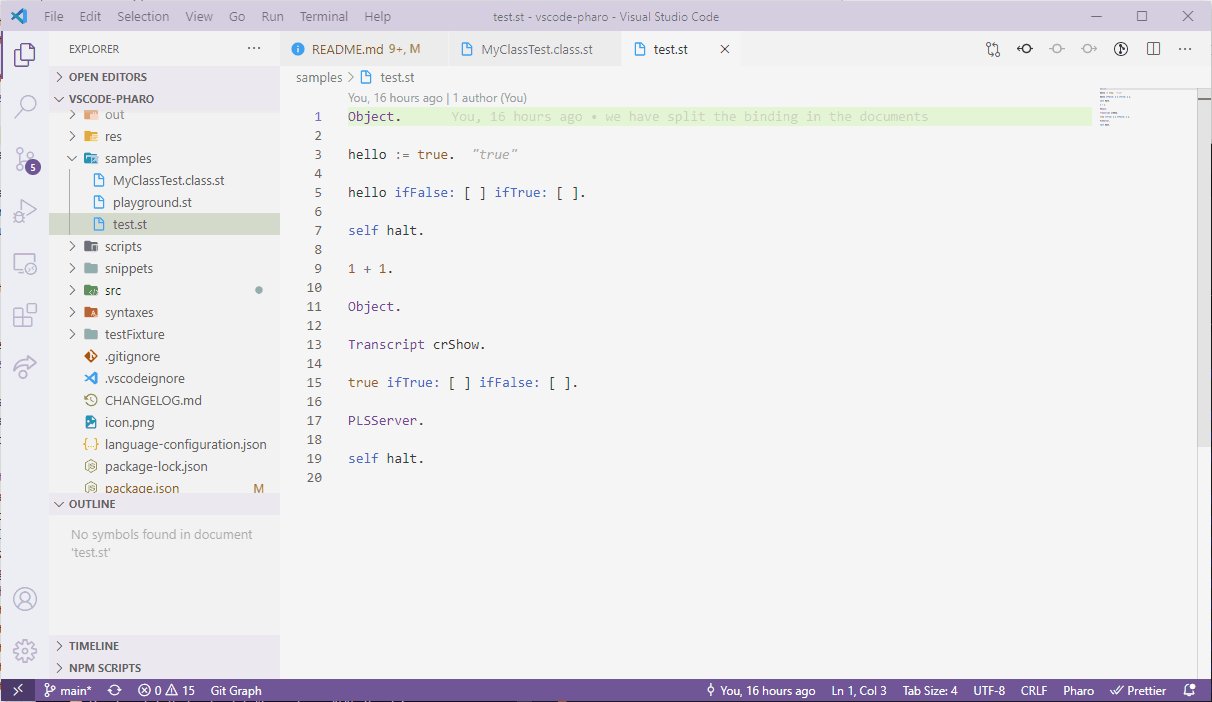
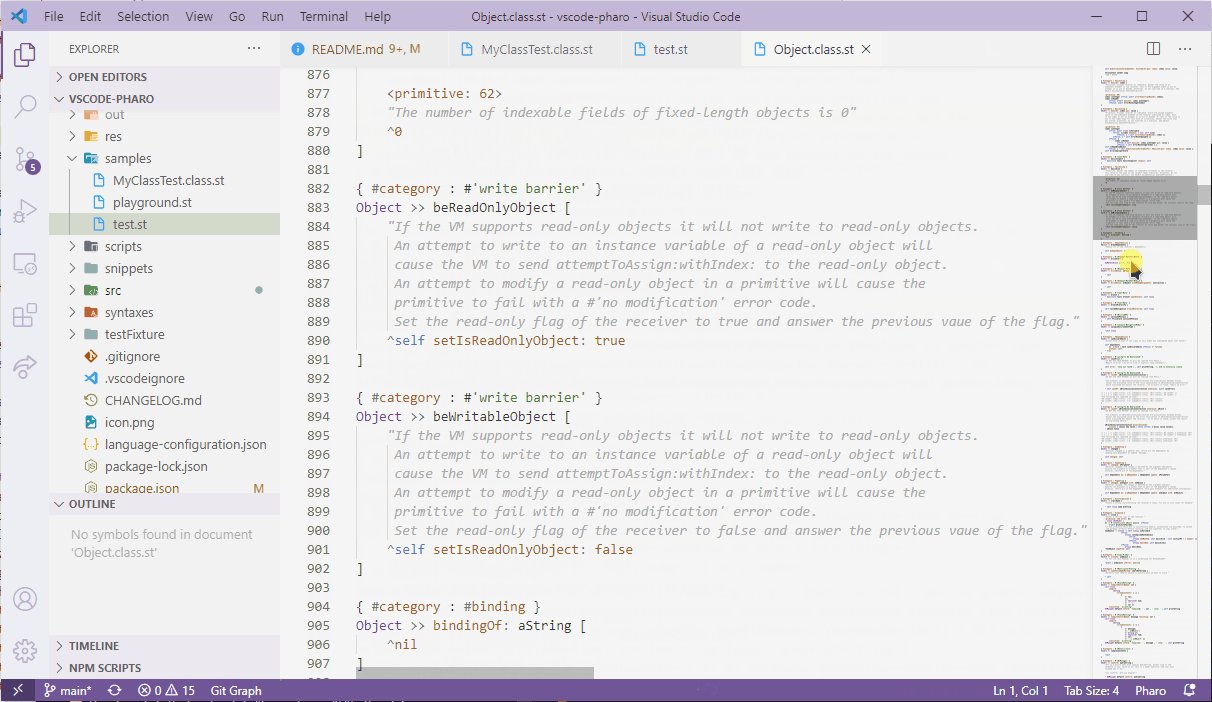
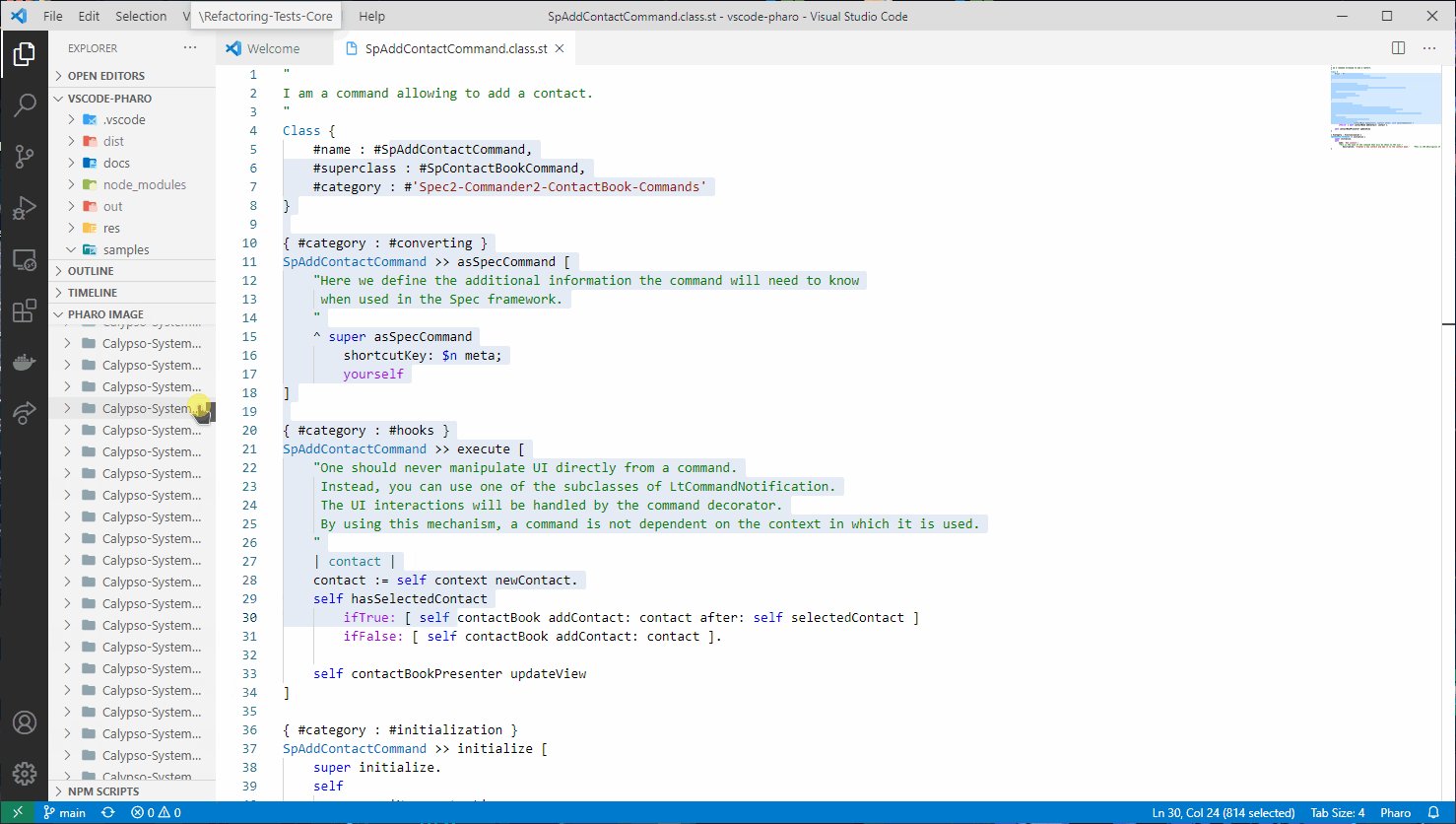
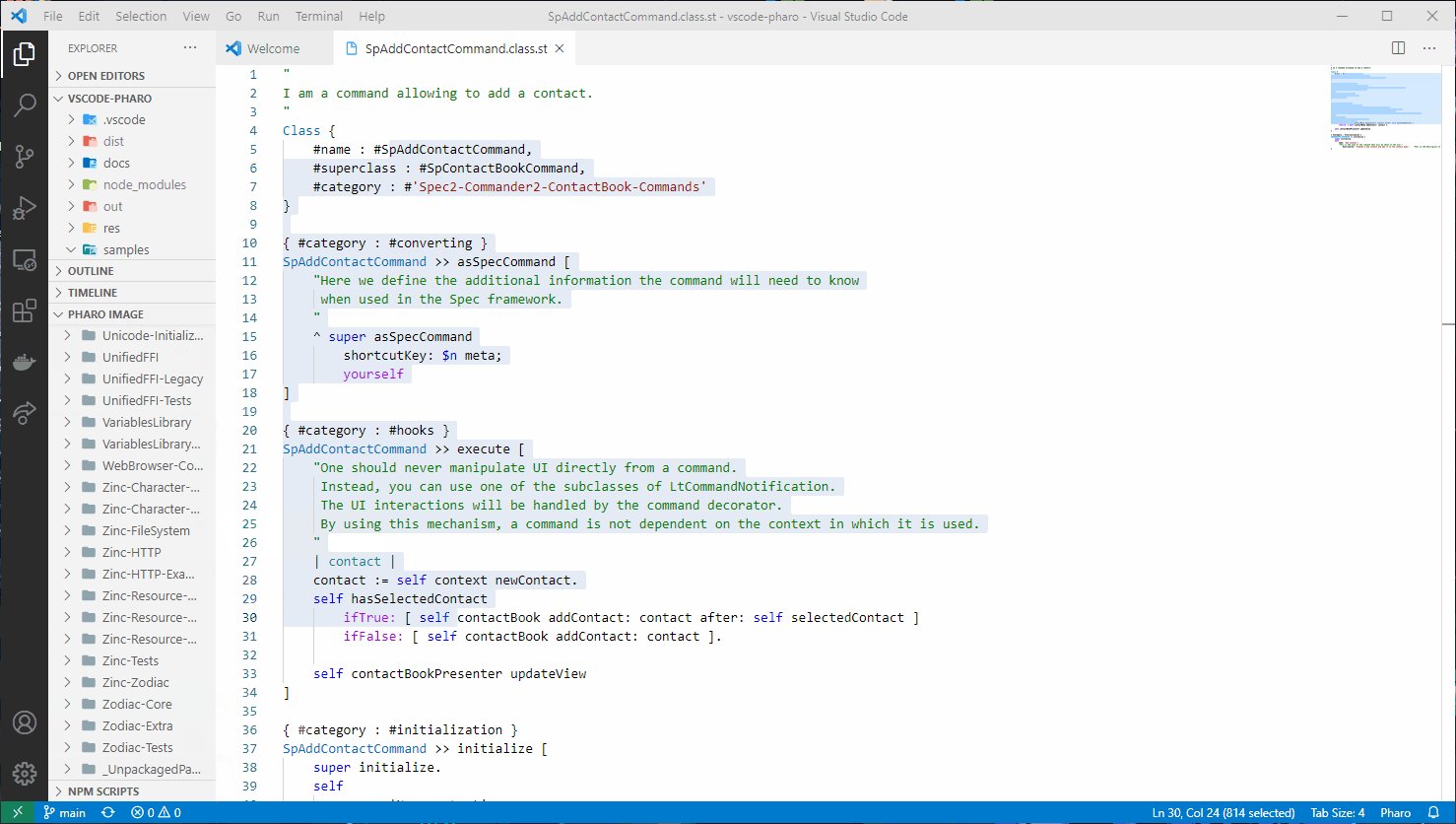
This extension support .st files and .class.st files (tonel format)
We present here the existing features
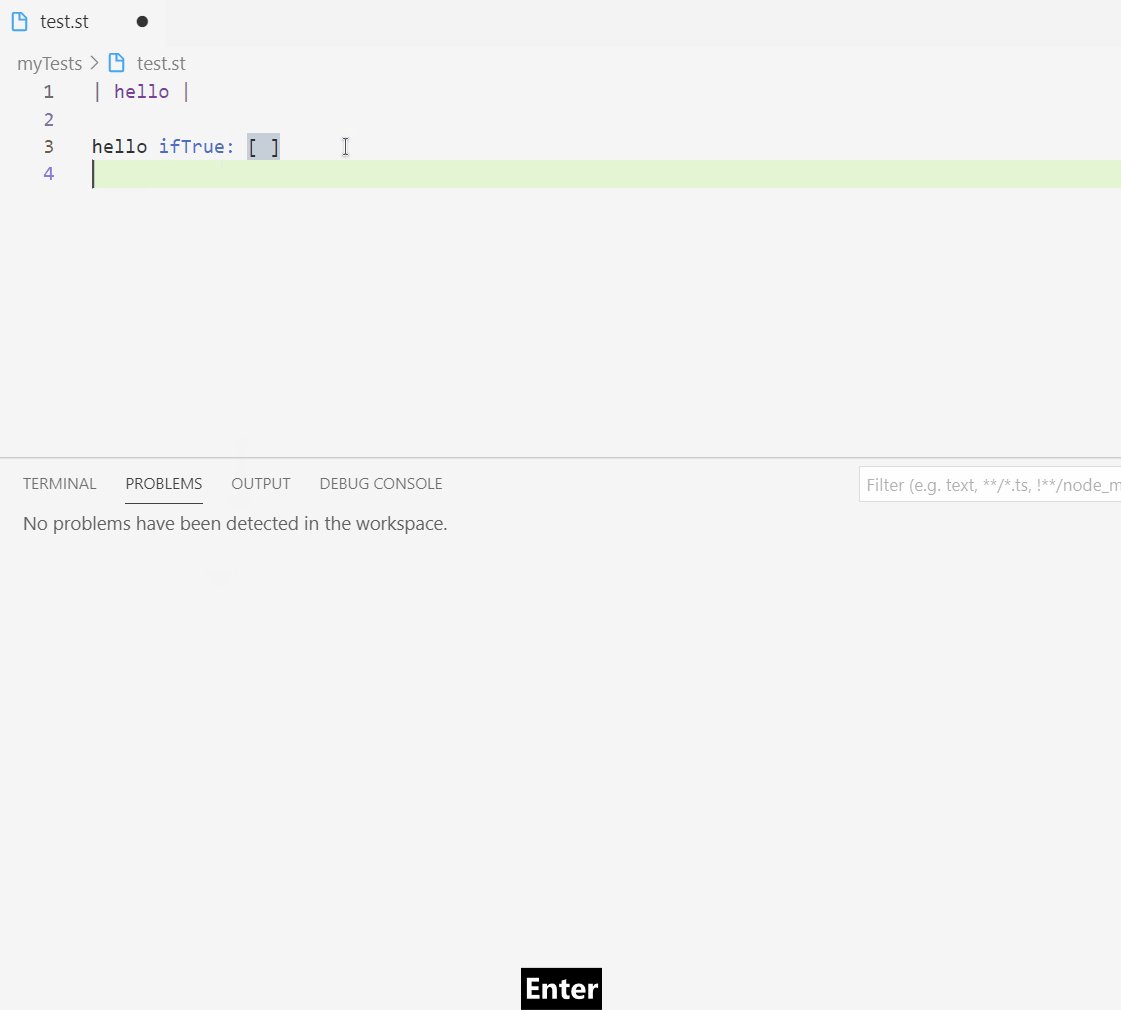
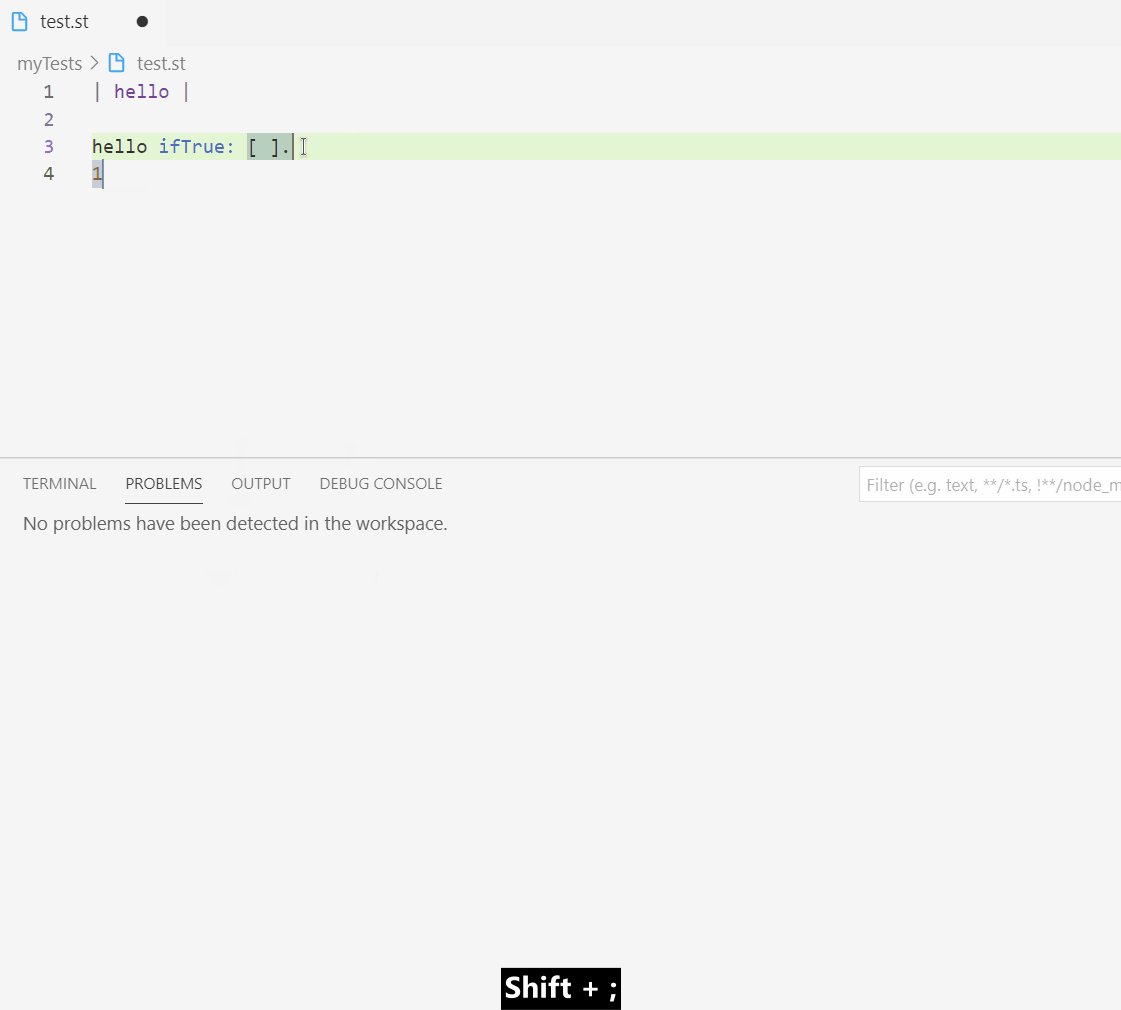
Code formatting
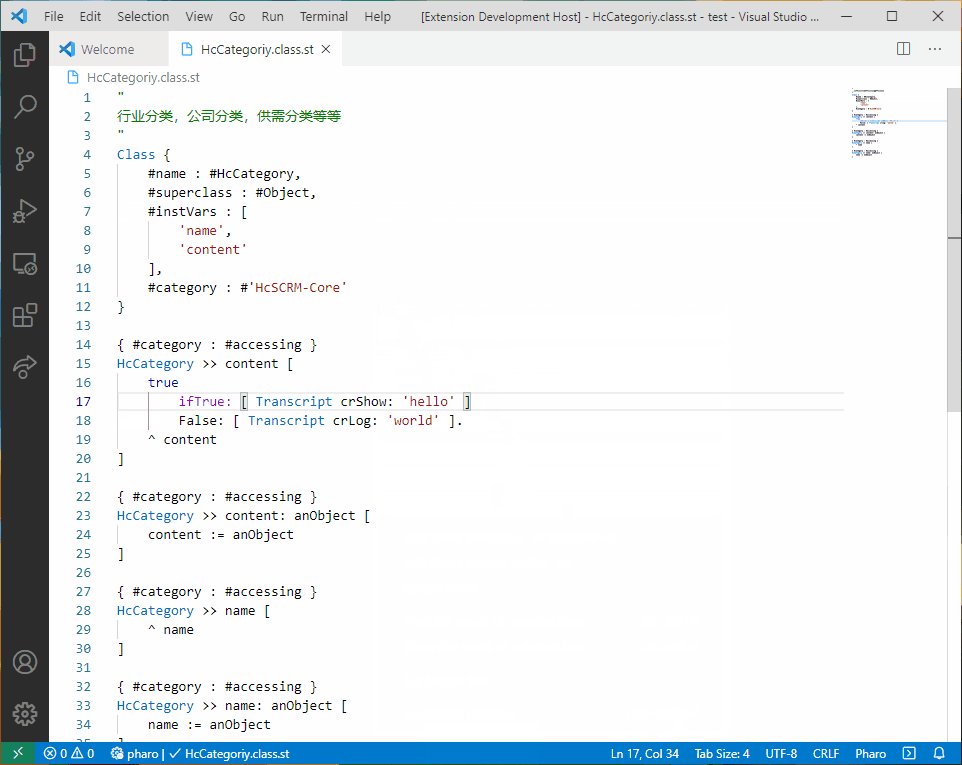
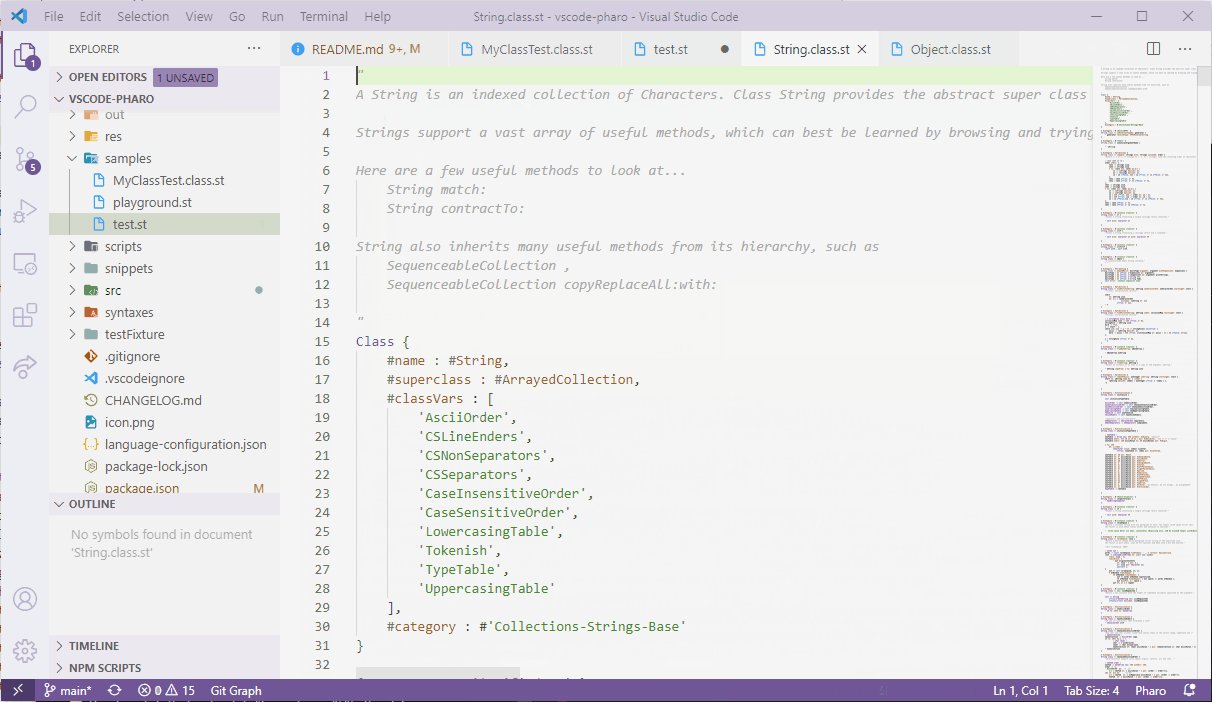
Tonel file formatting
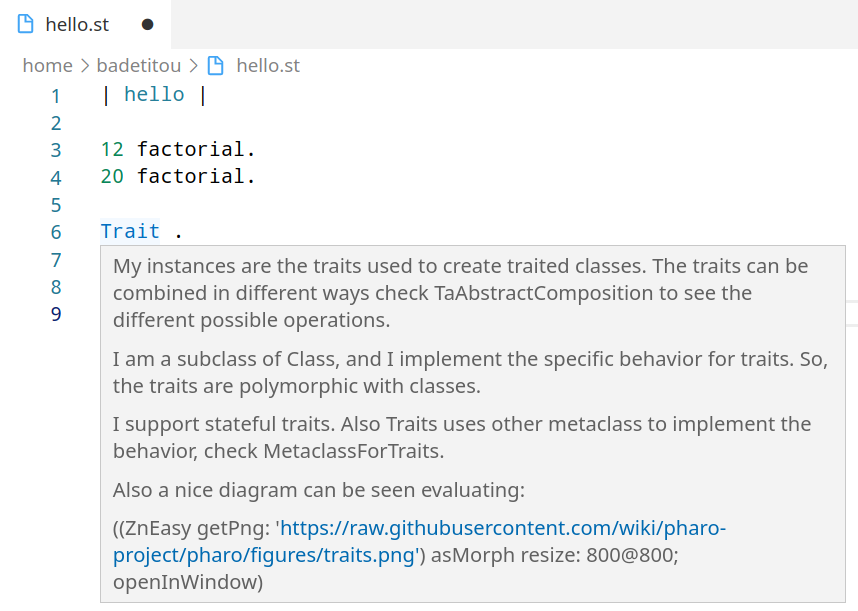
Hover
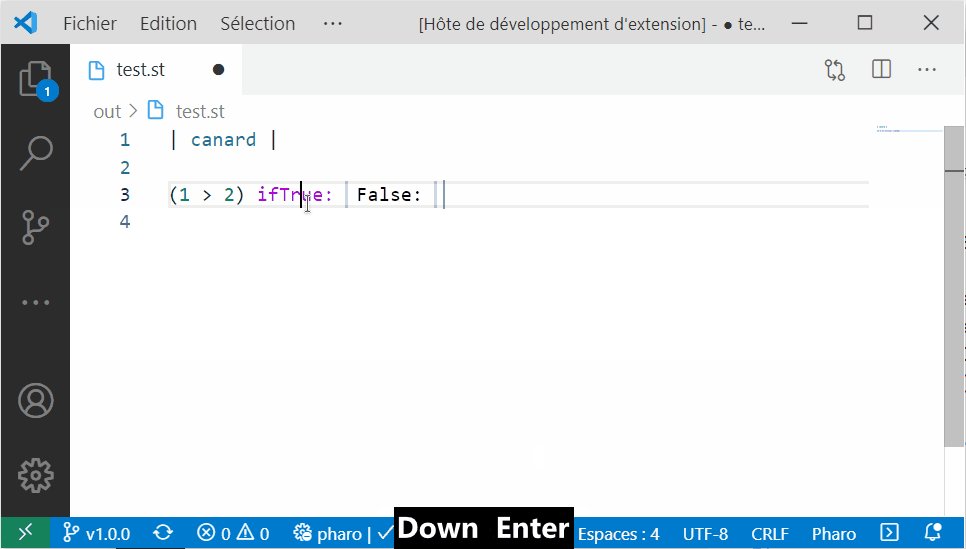
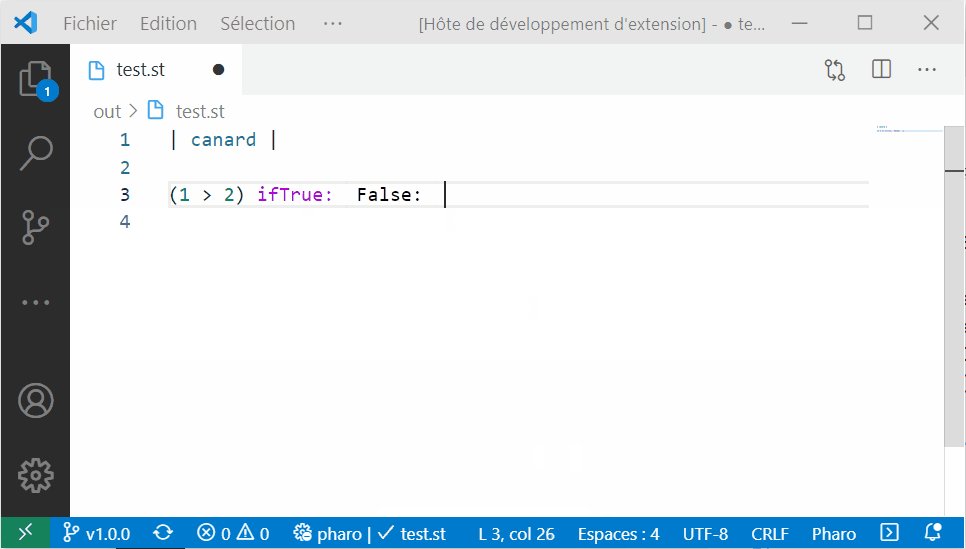
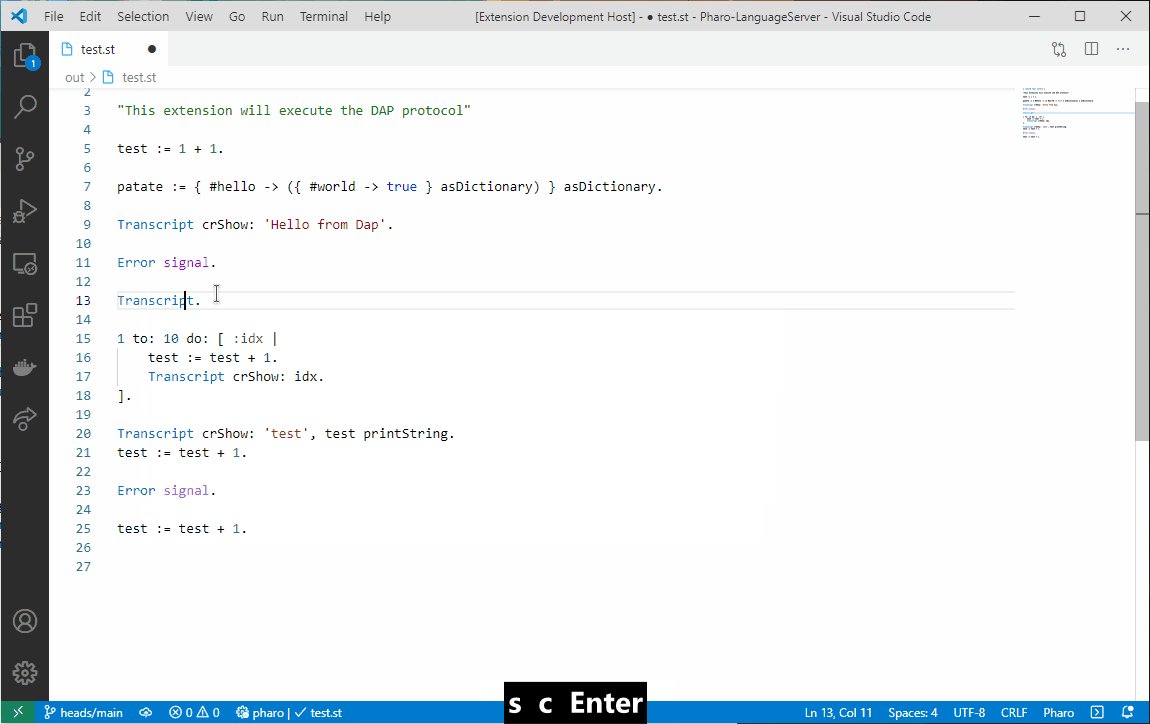
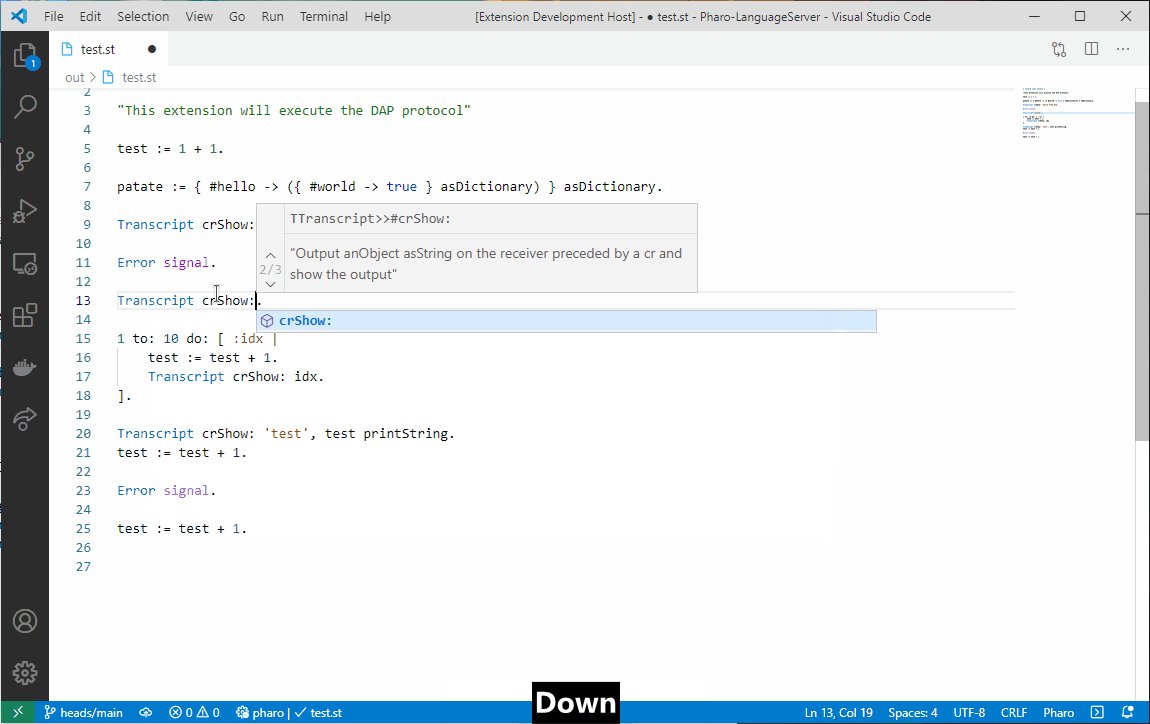
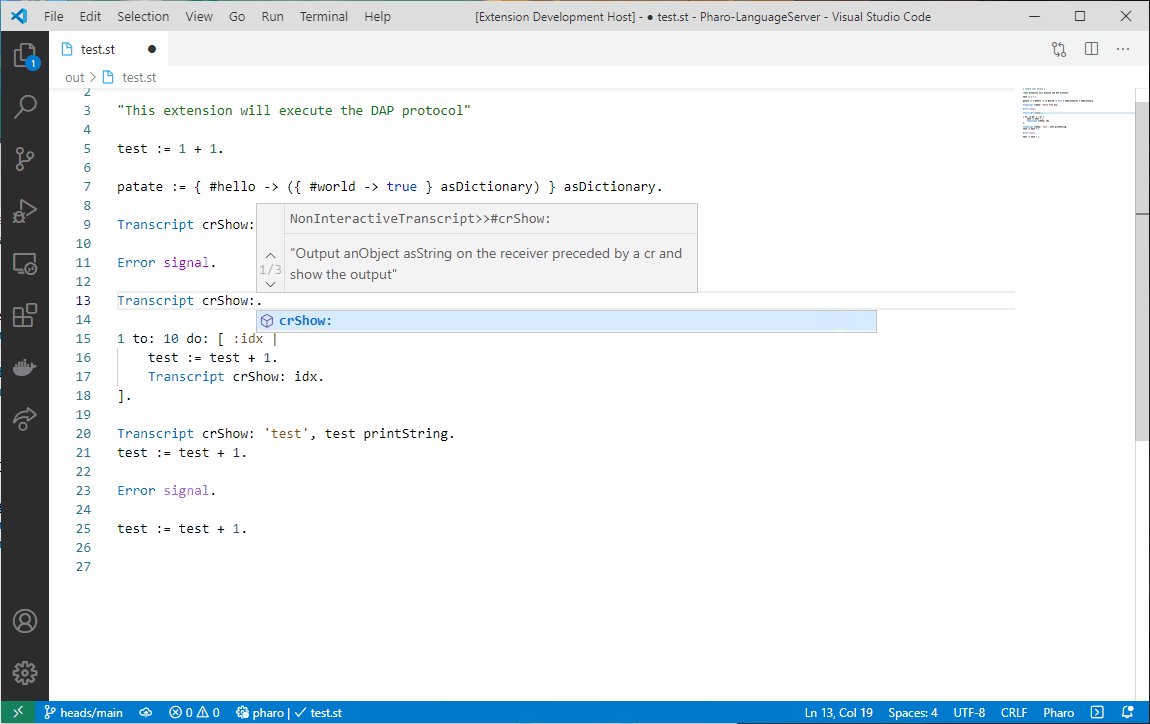
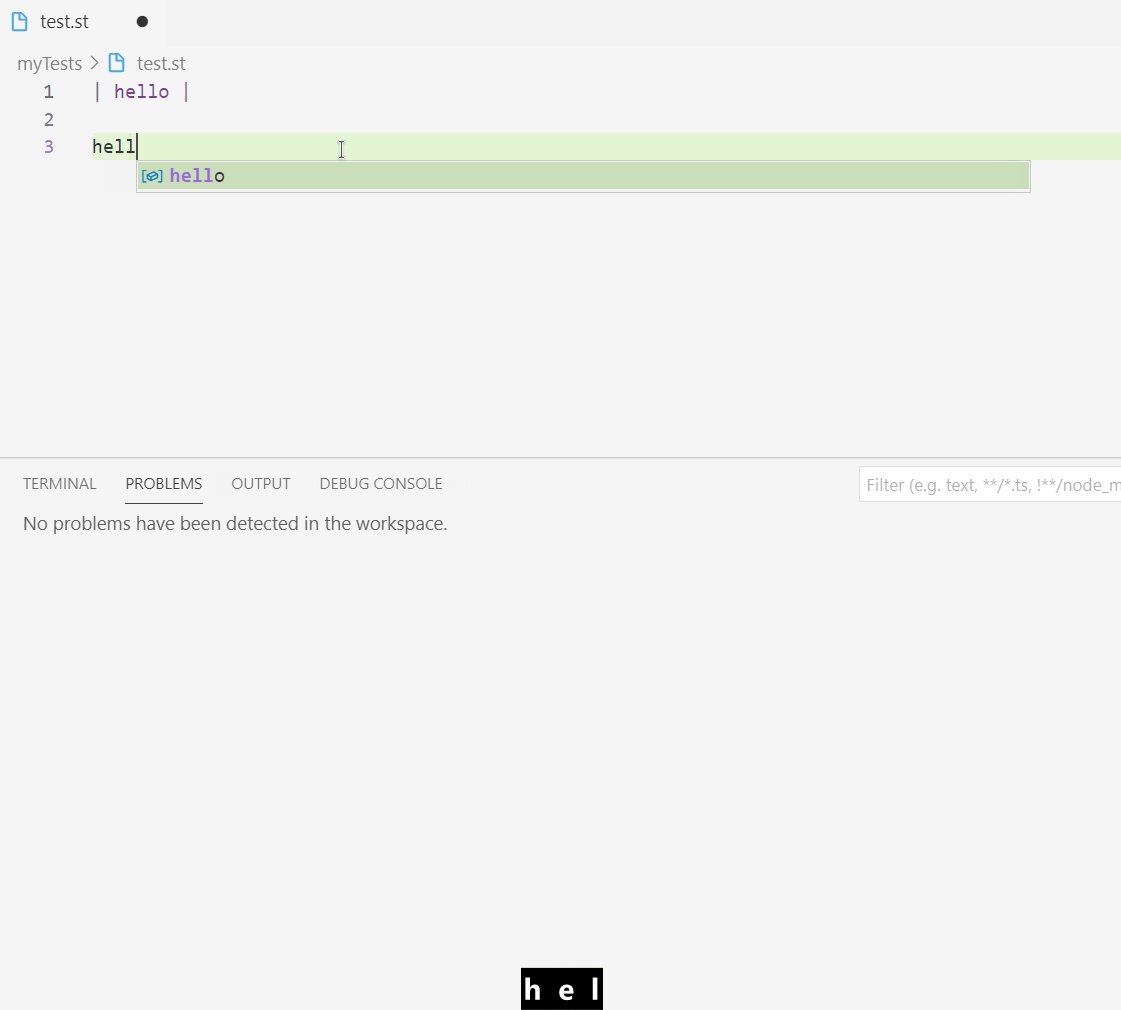
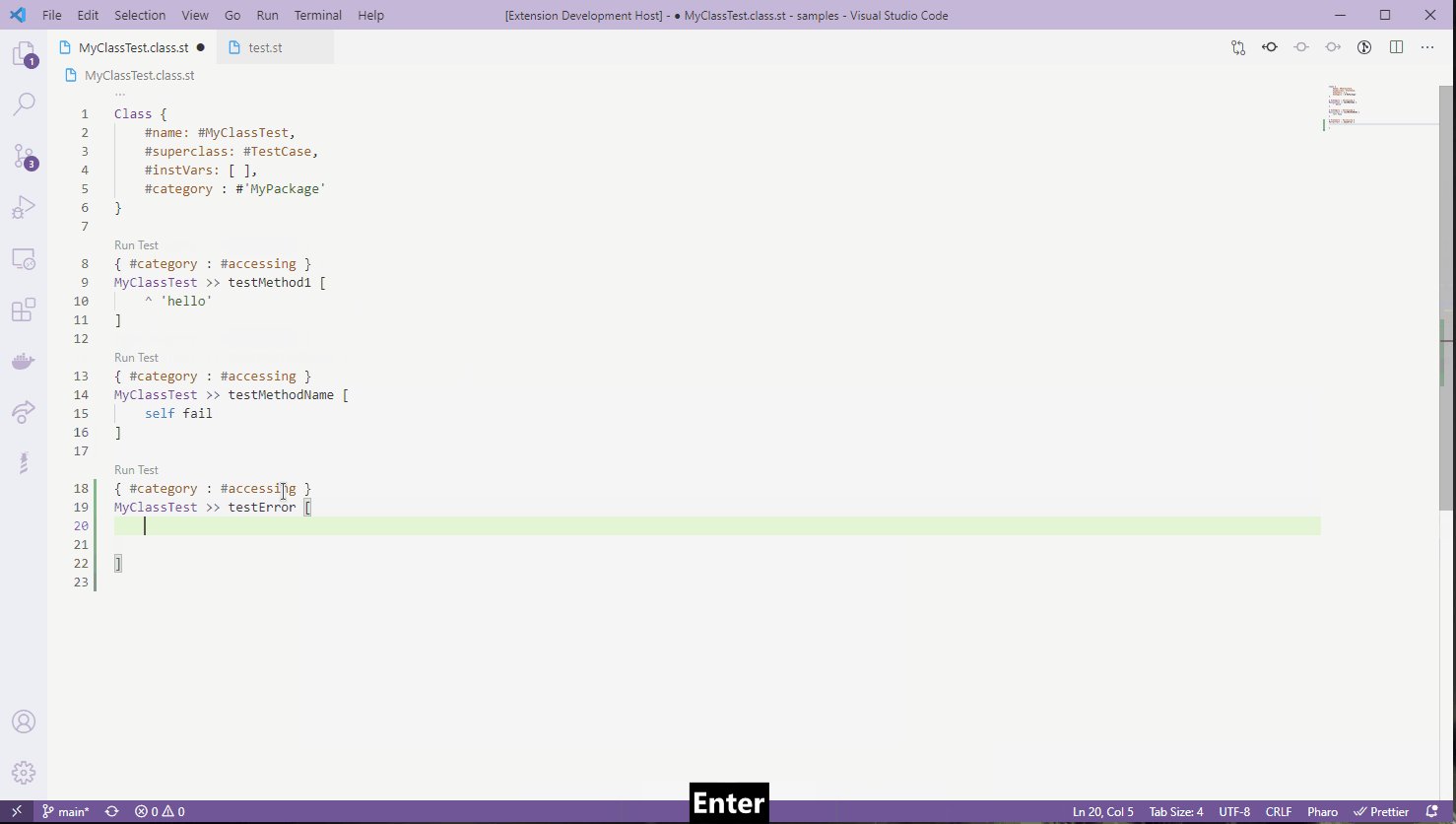
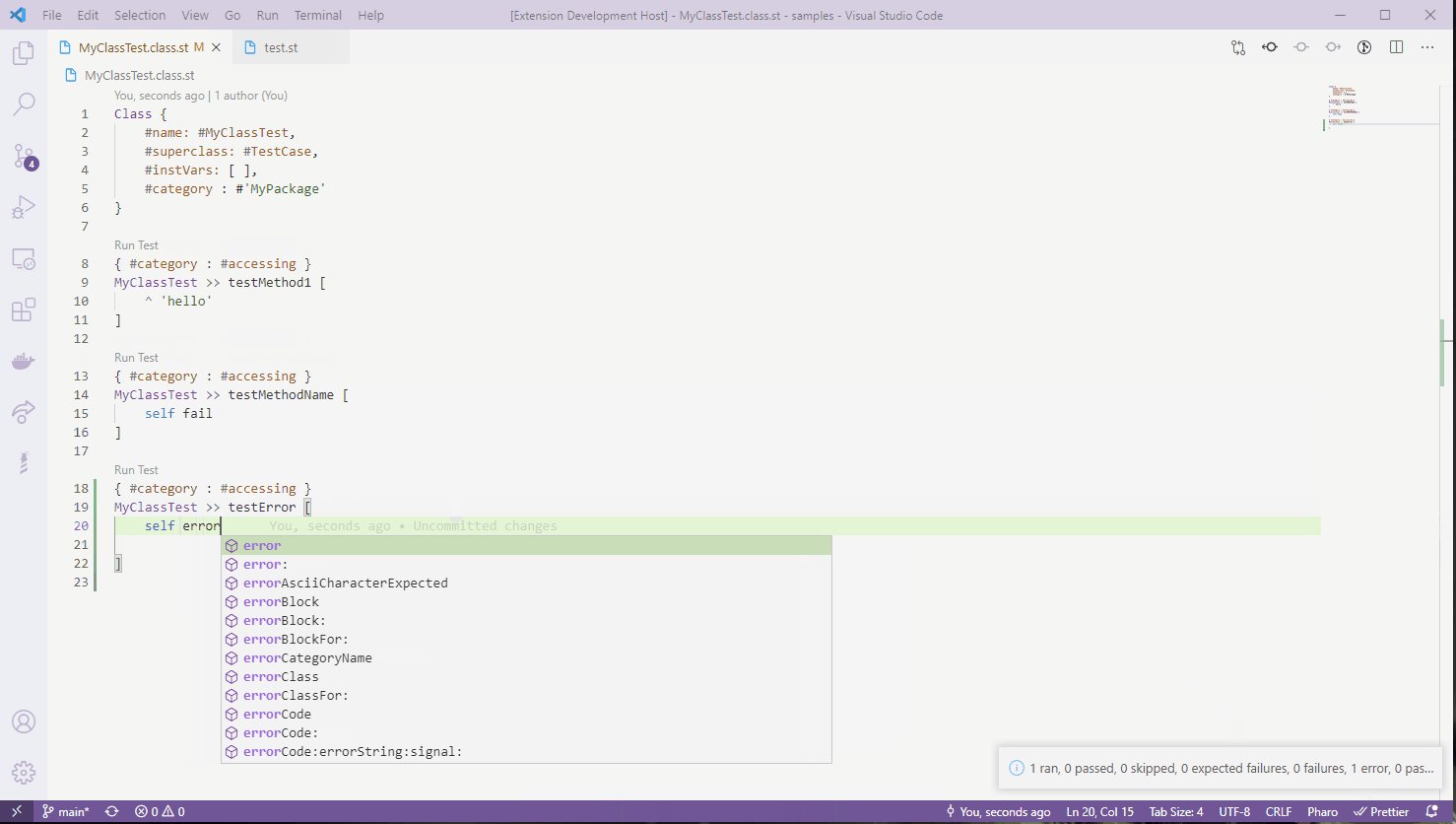
Auto-completion
Help with method signature
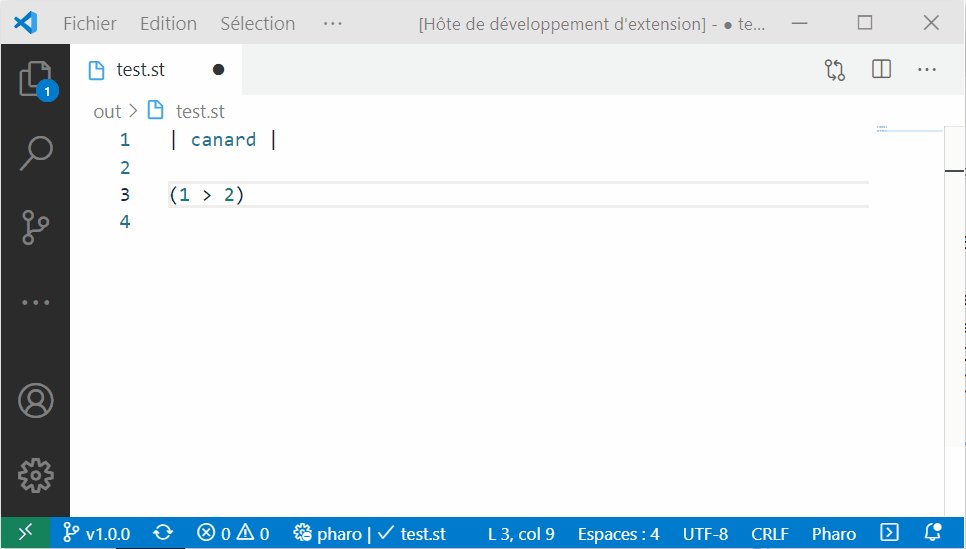
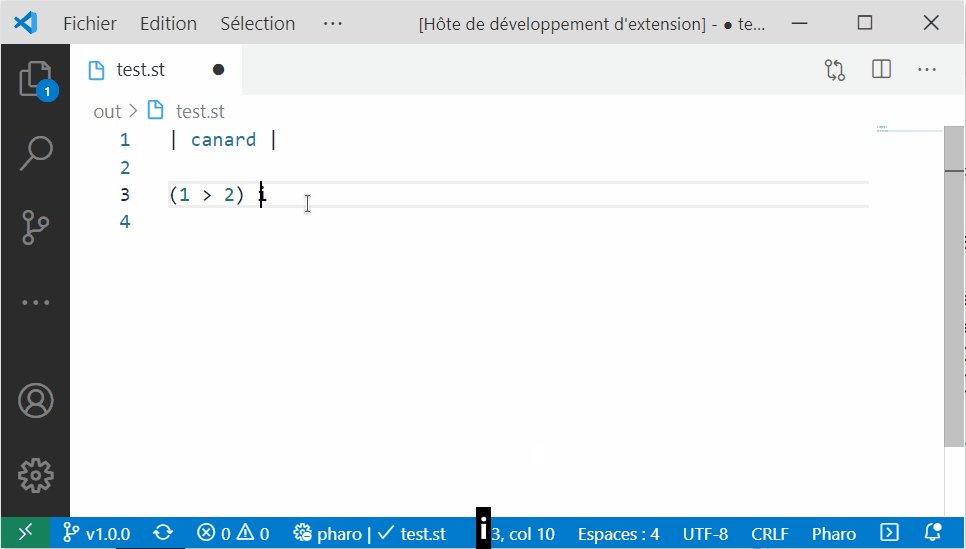
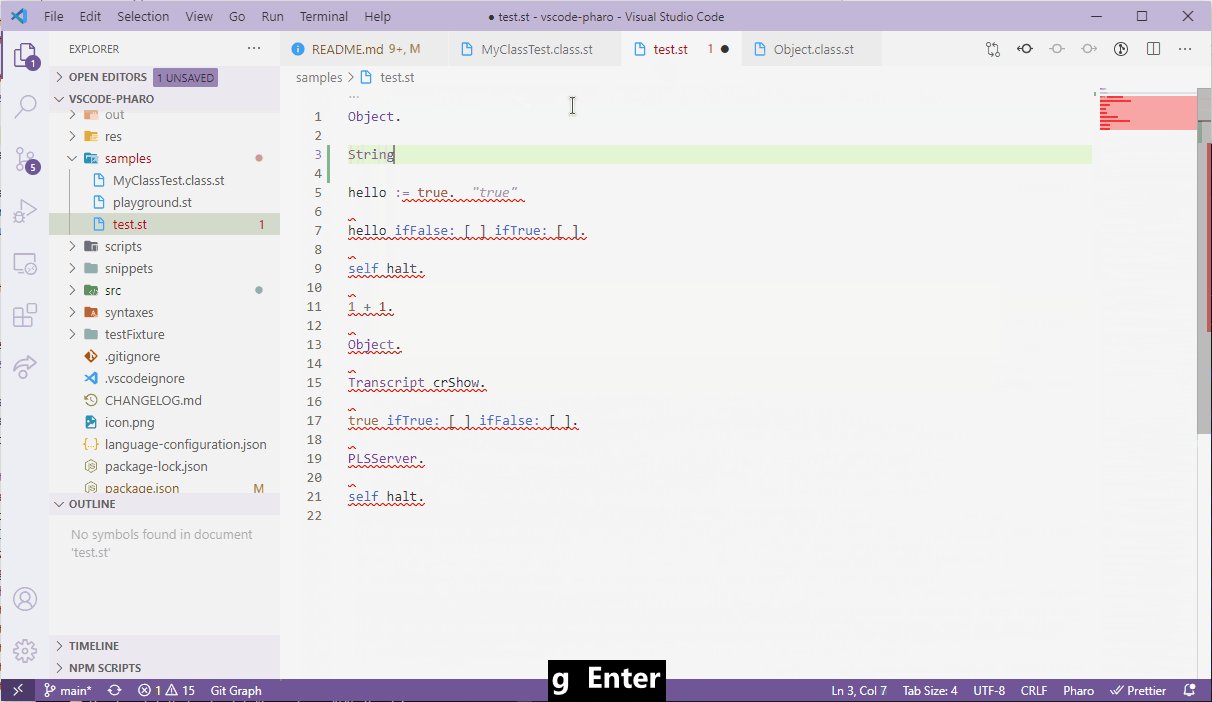
Diagnostics
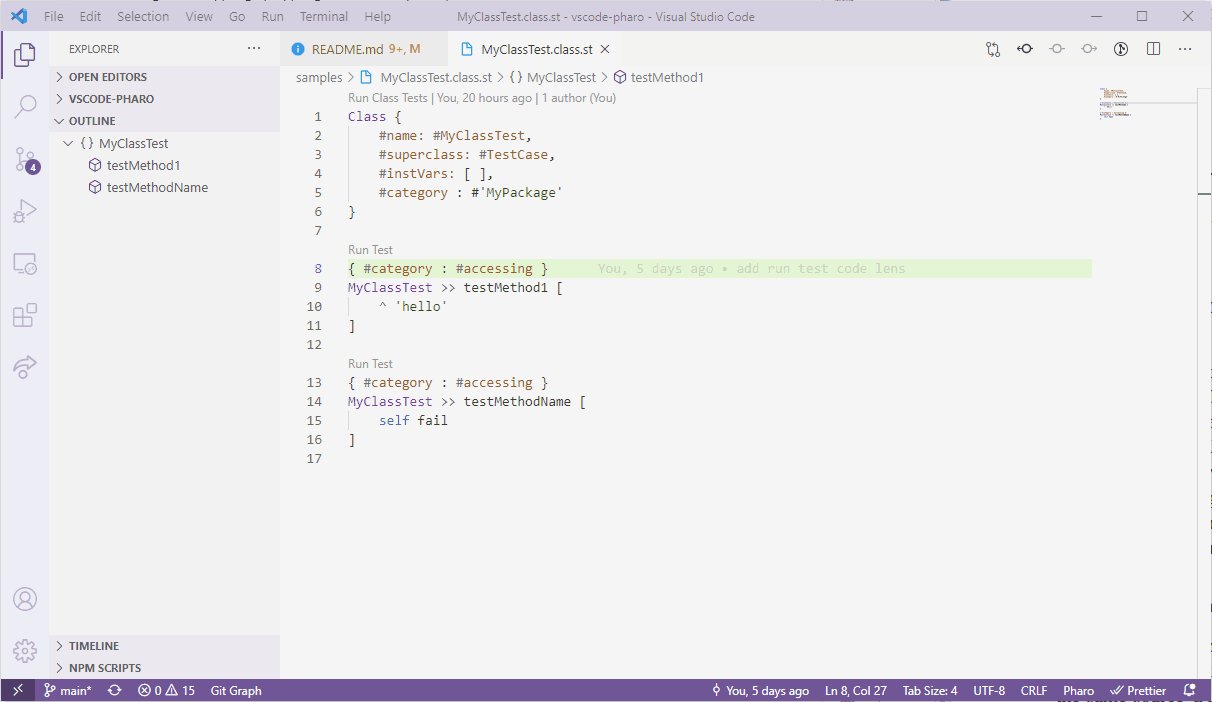
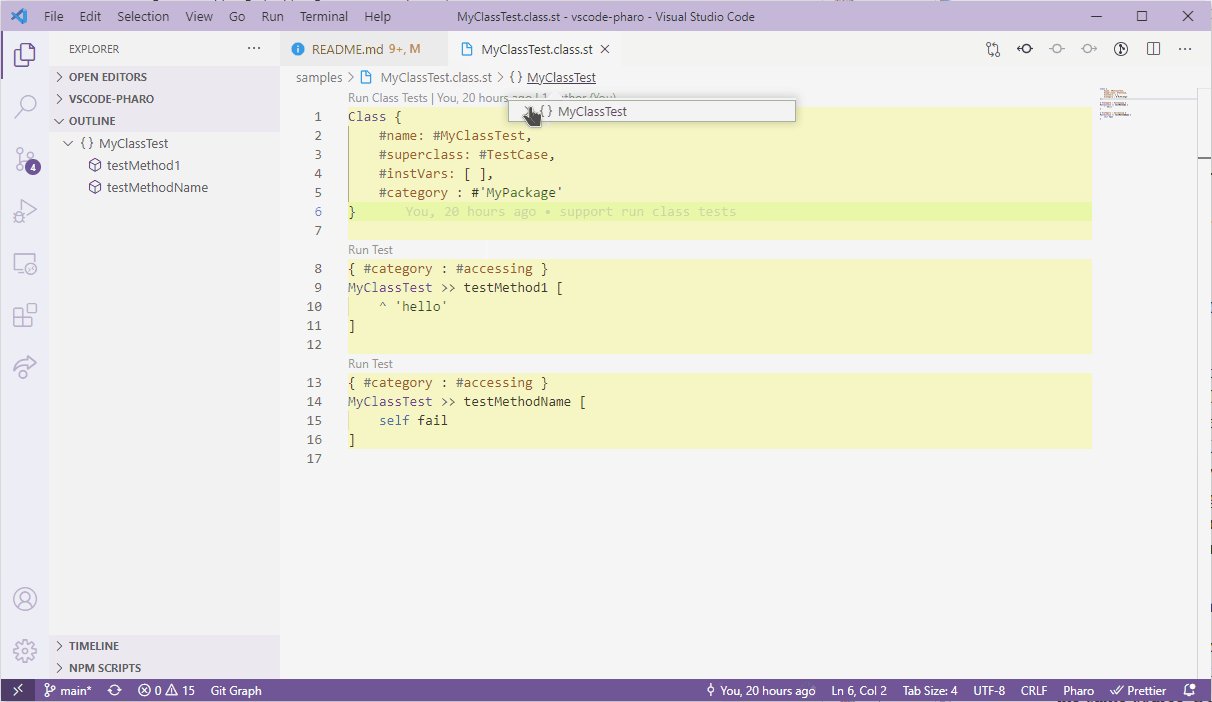
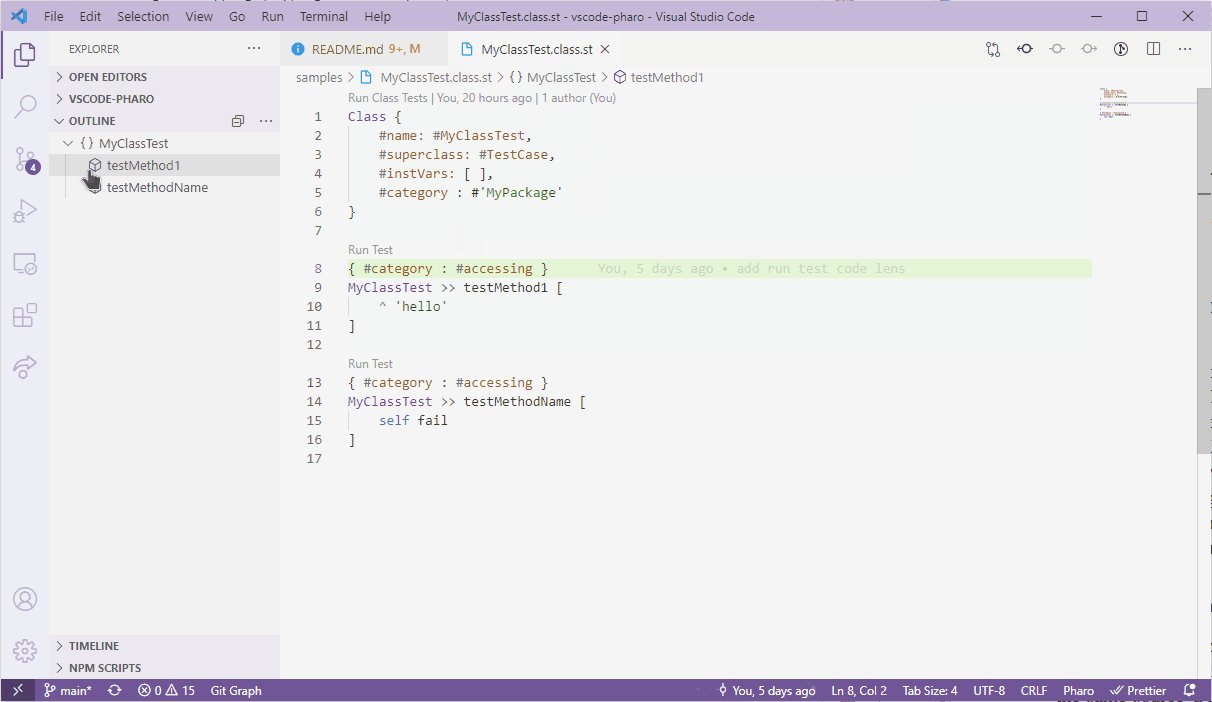
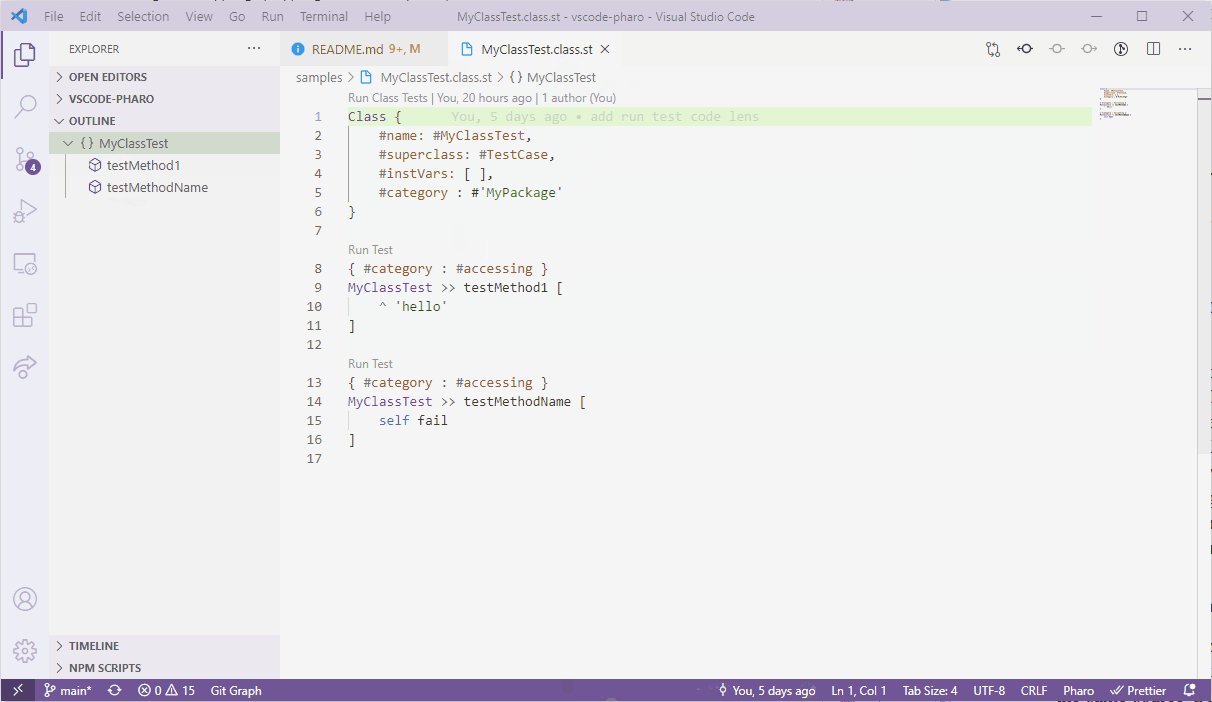
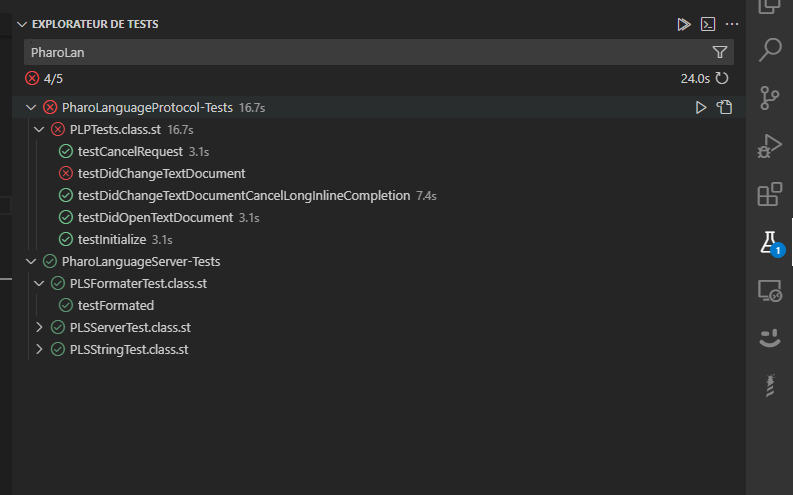
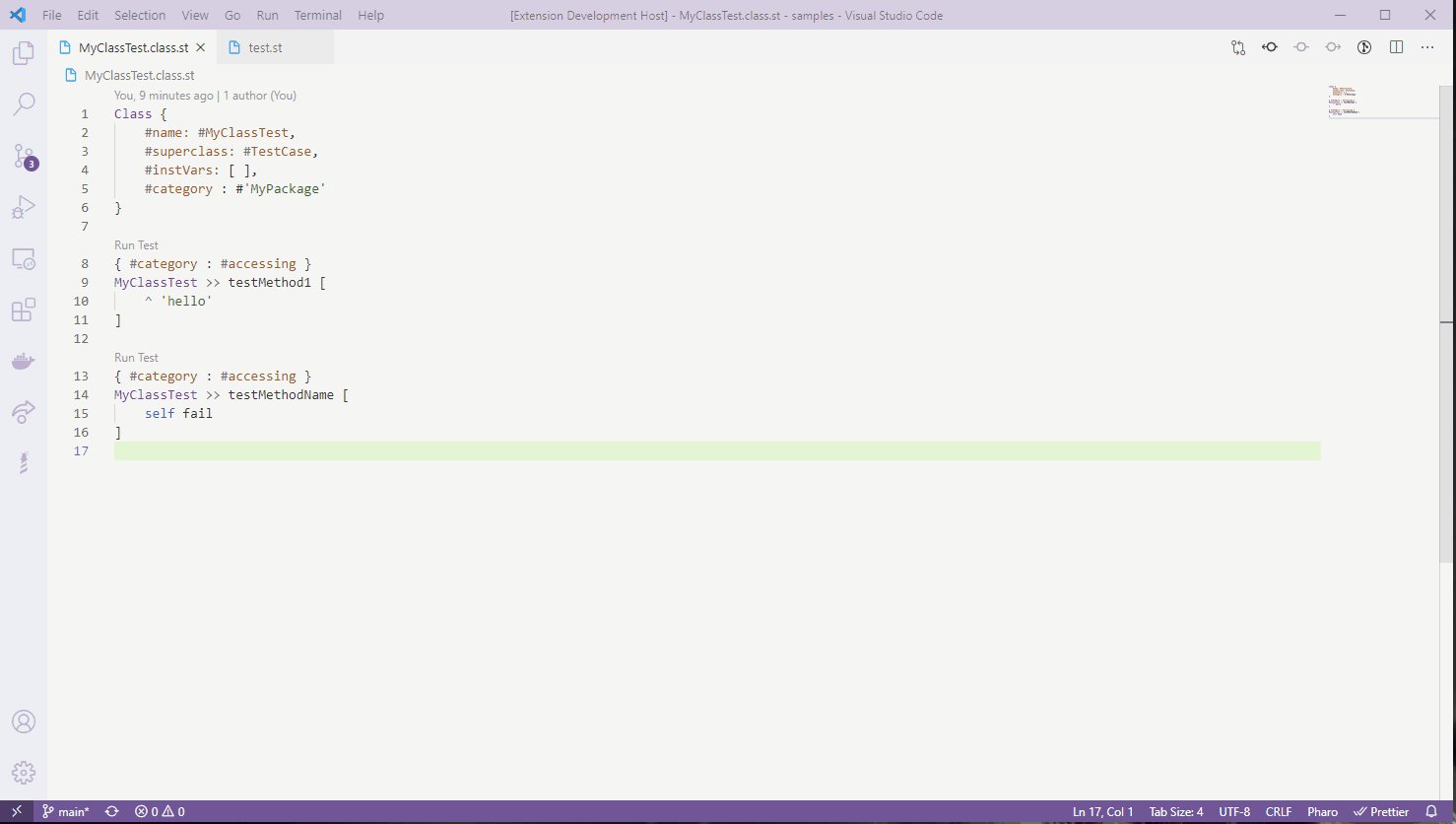
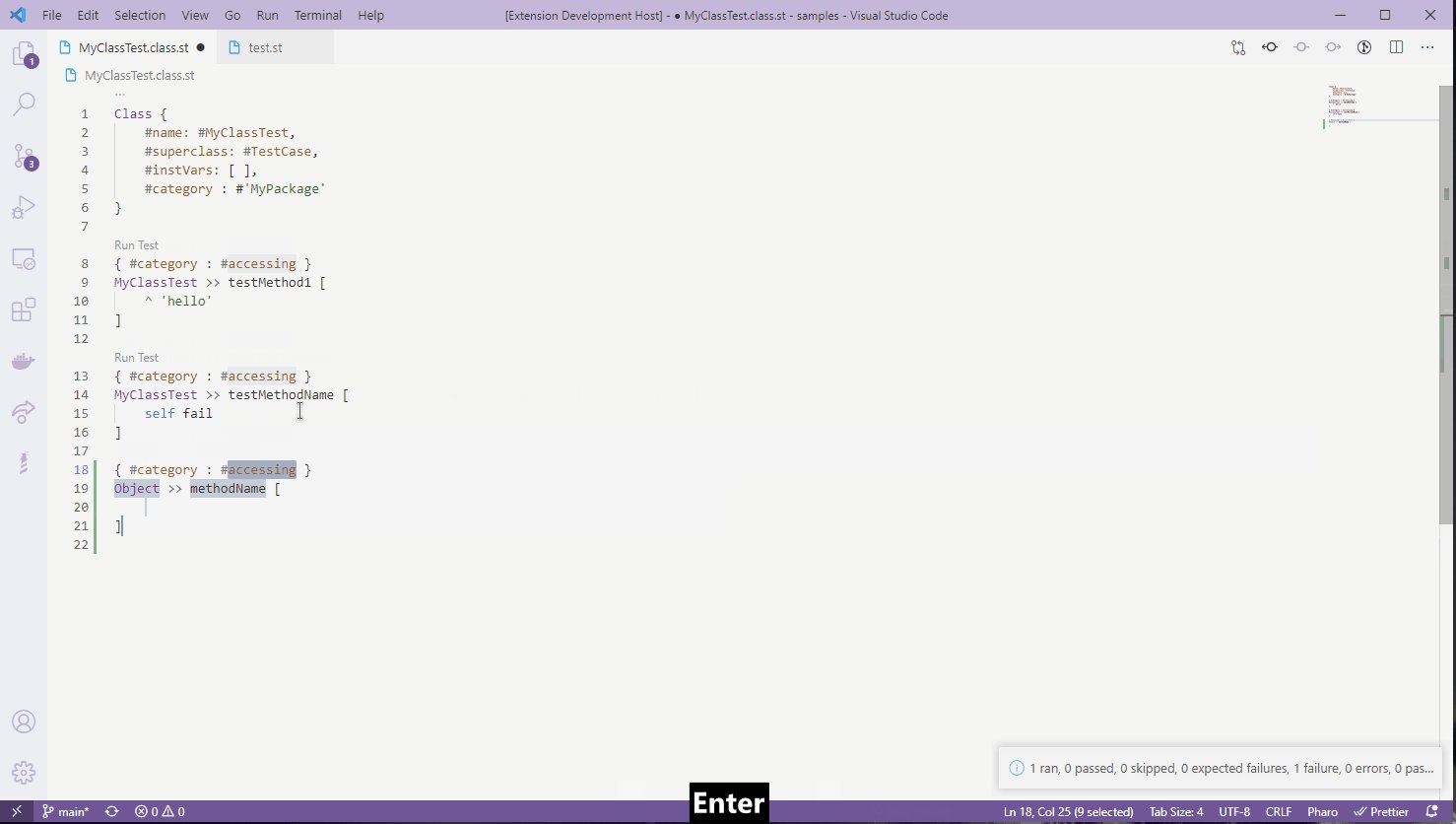
Code Lens (Run Tests)
Jump type Definition
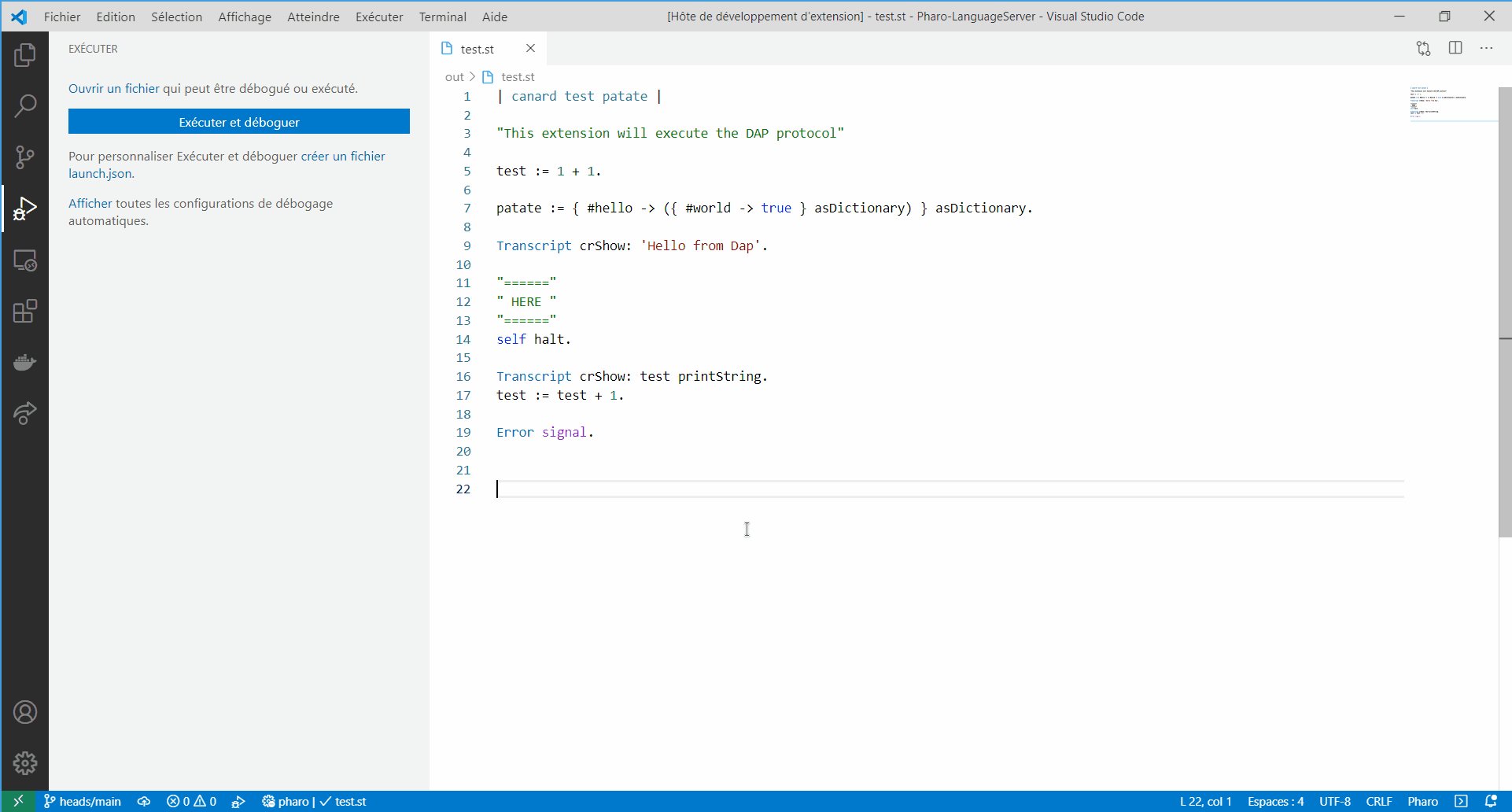
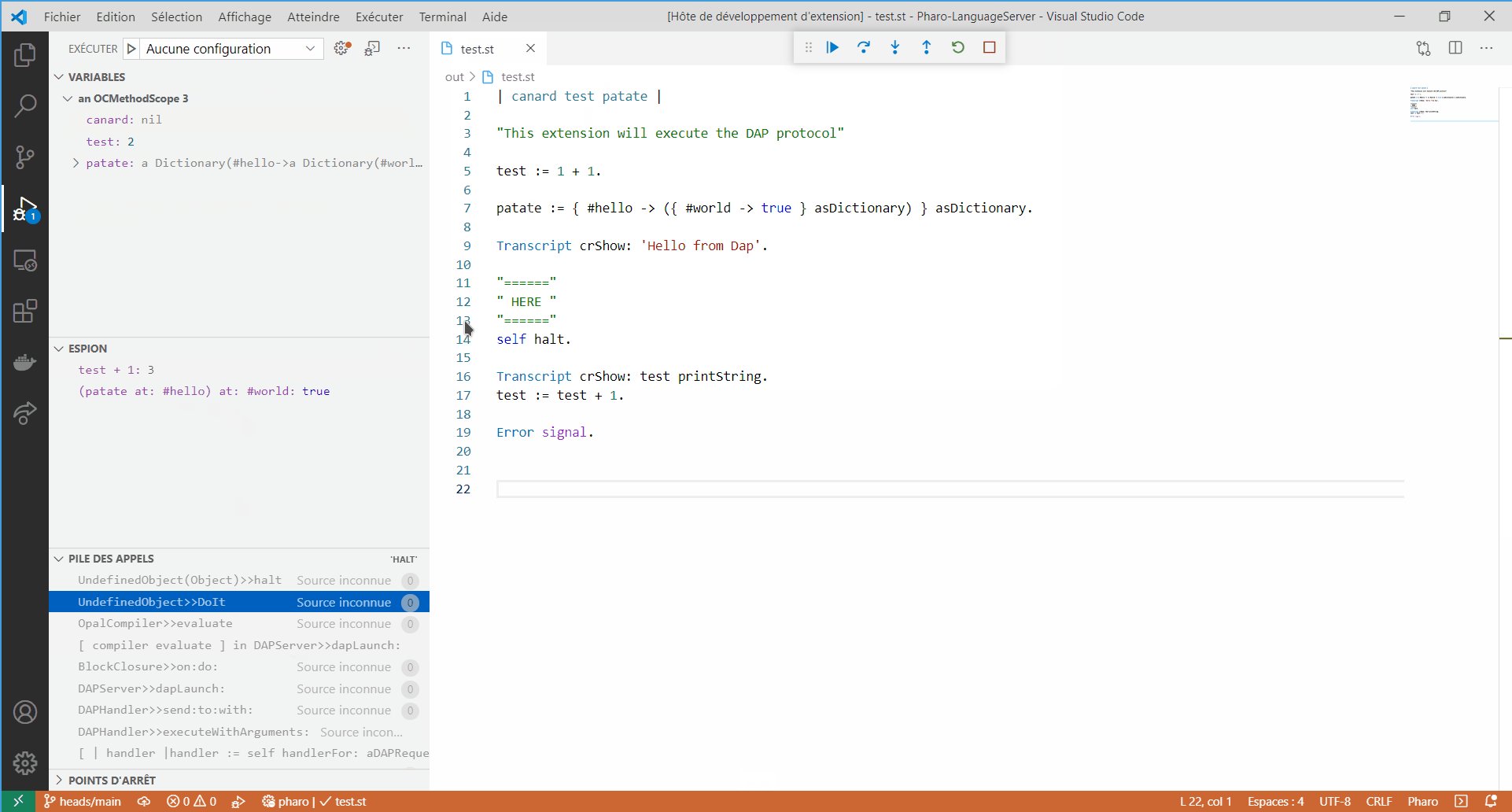
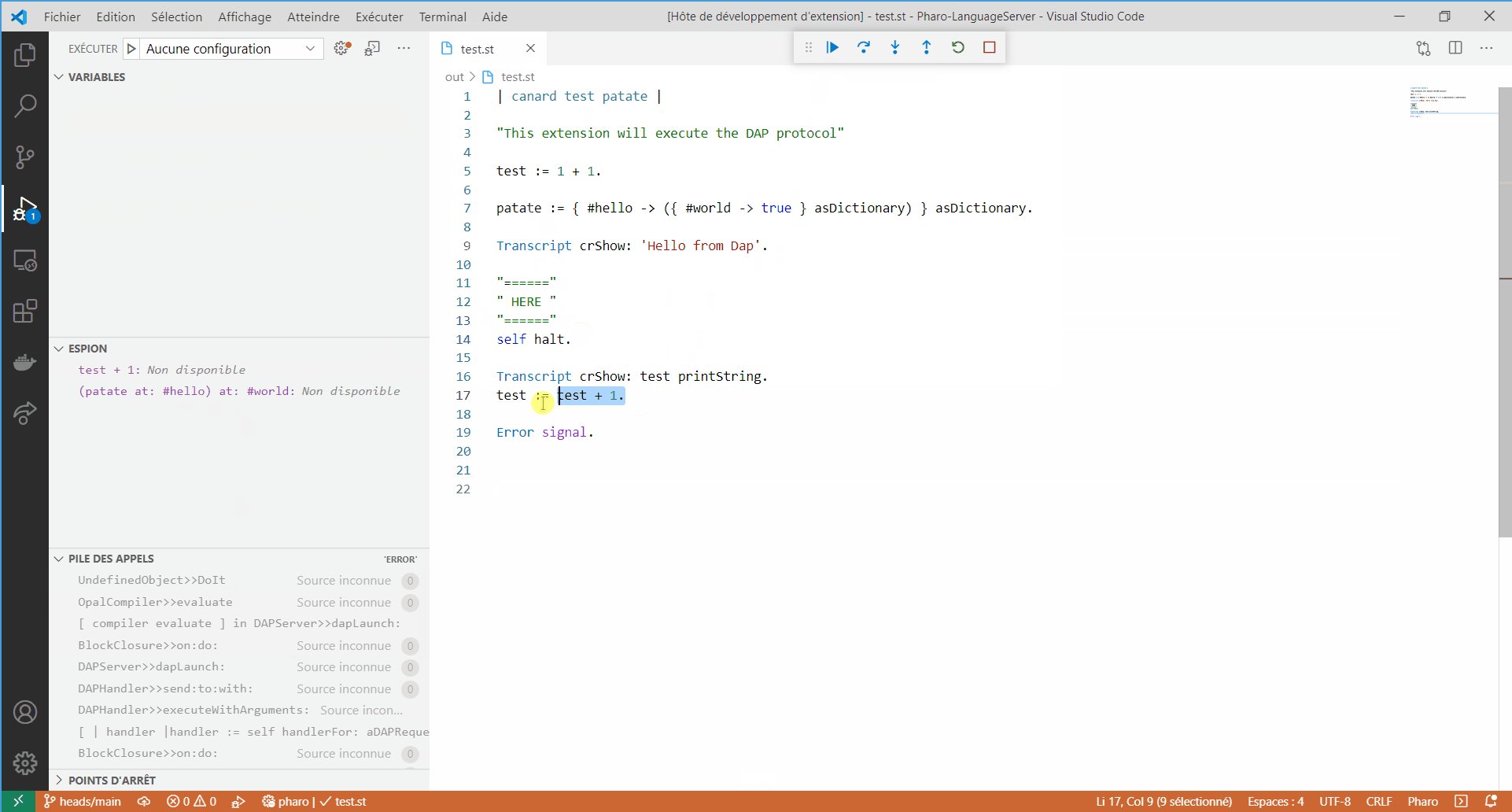
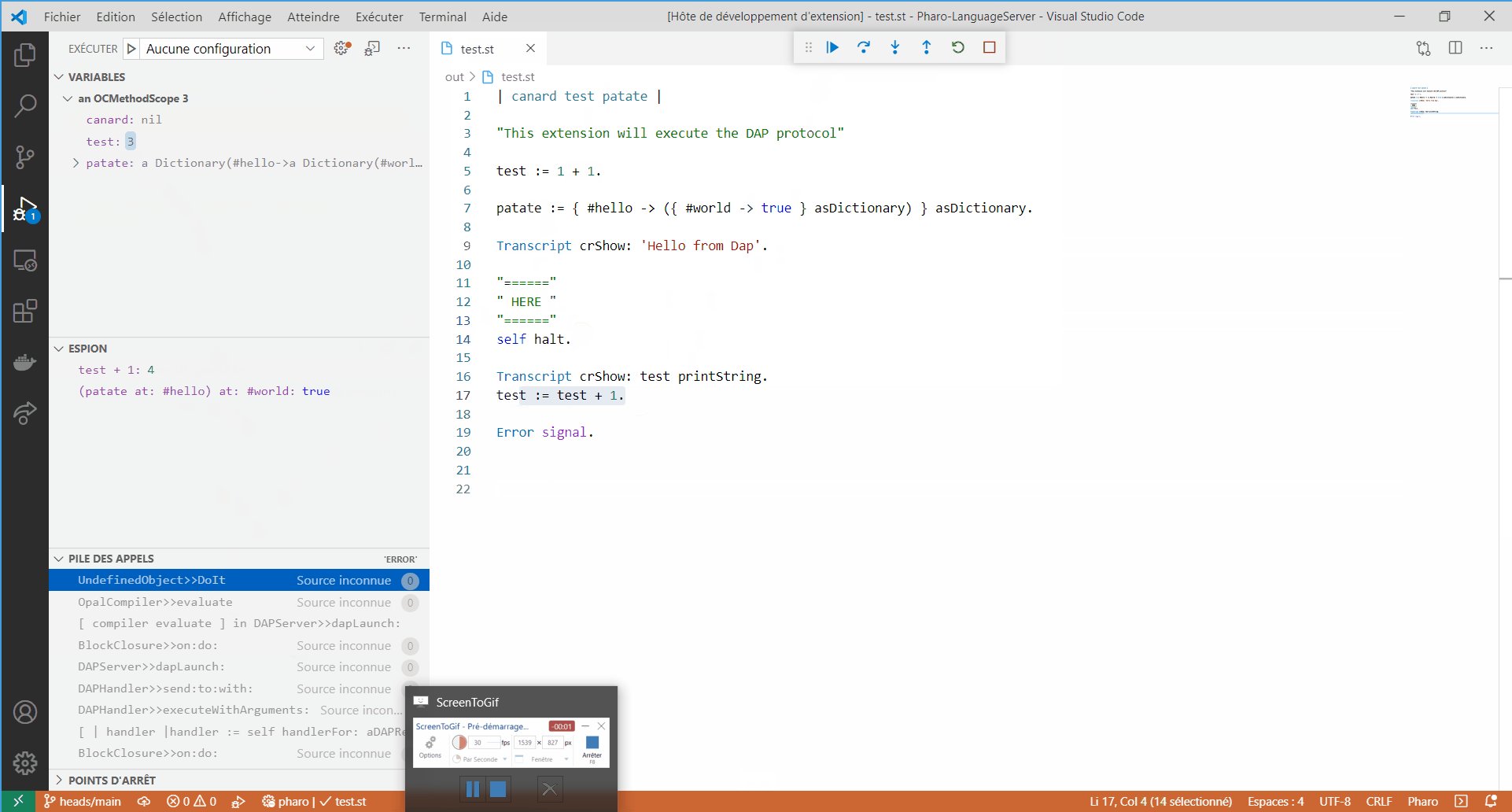
- Break on halt
- Show the stack
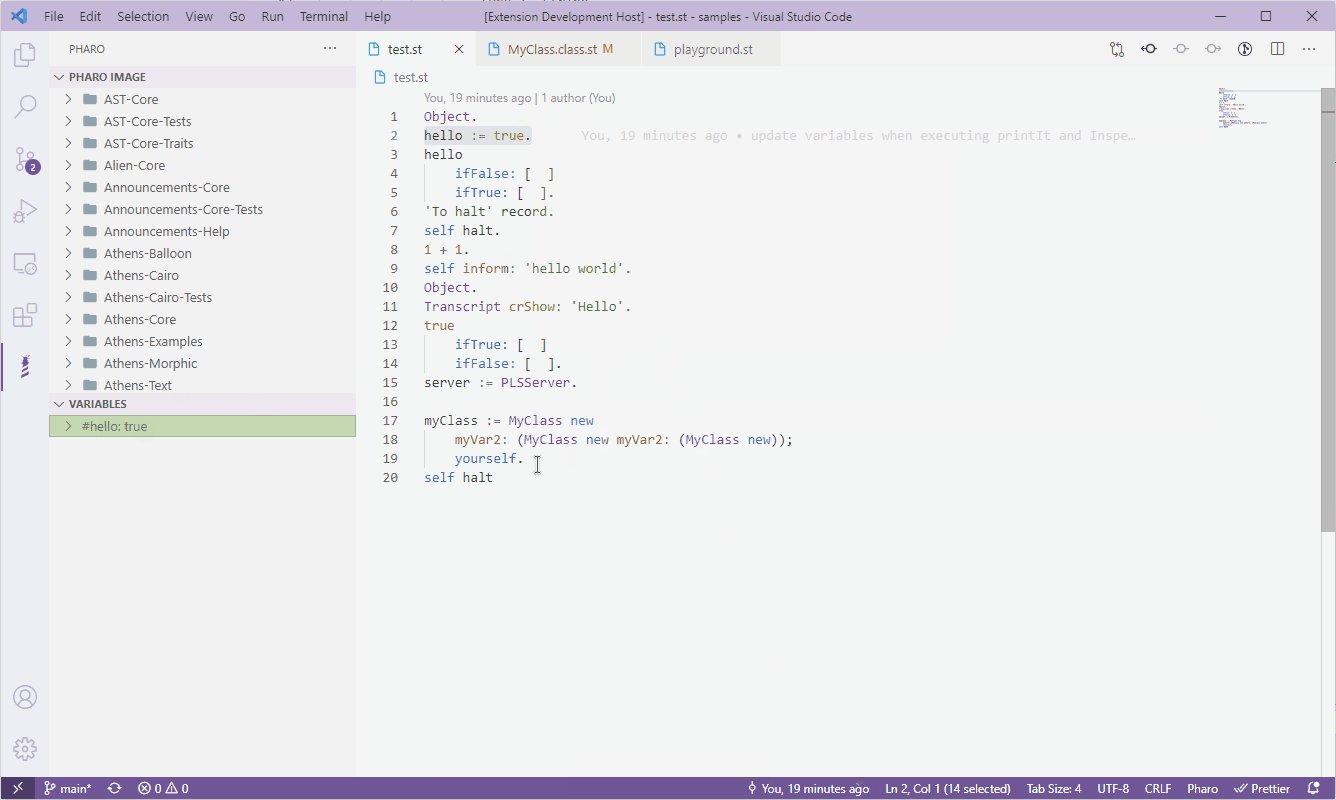
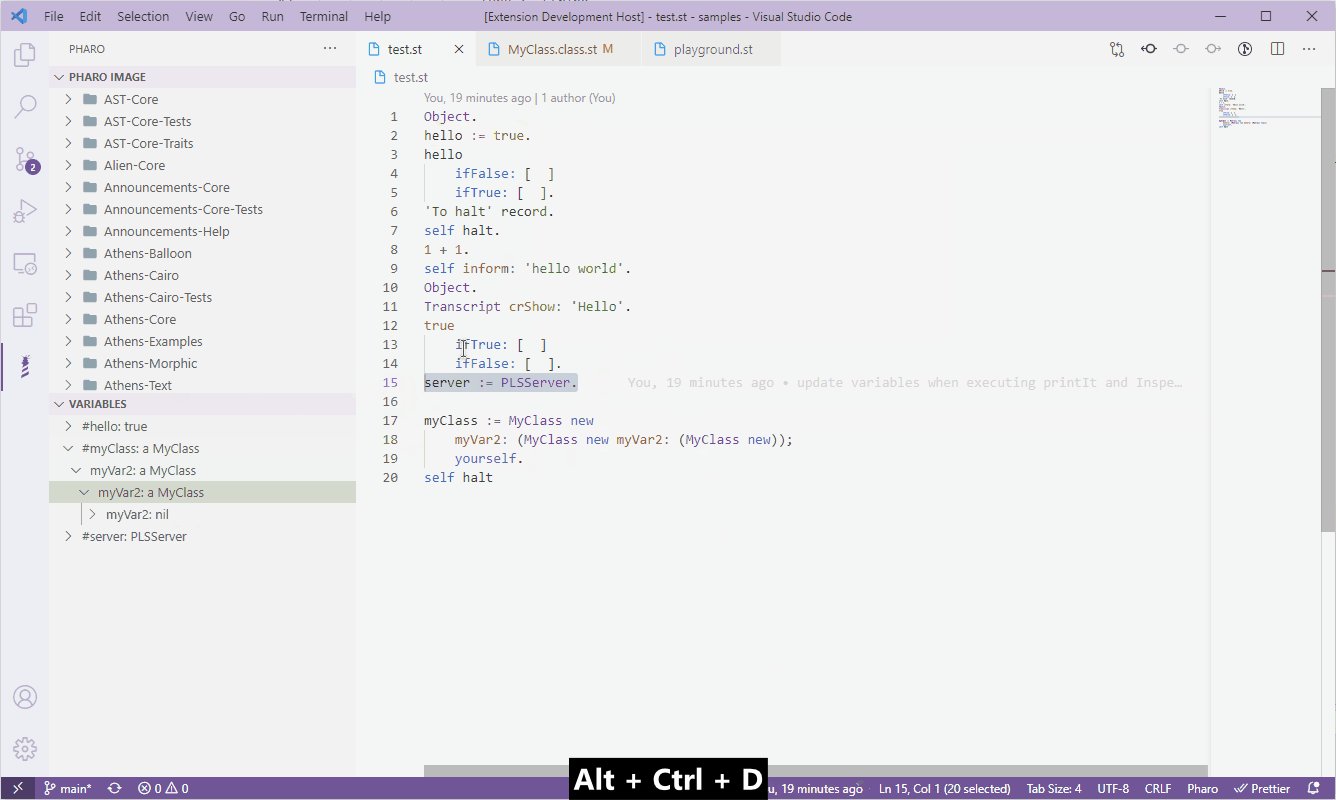
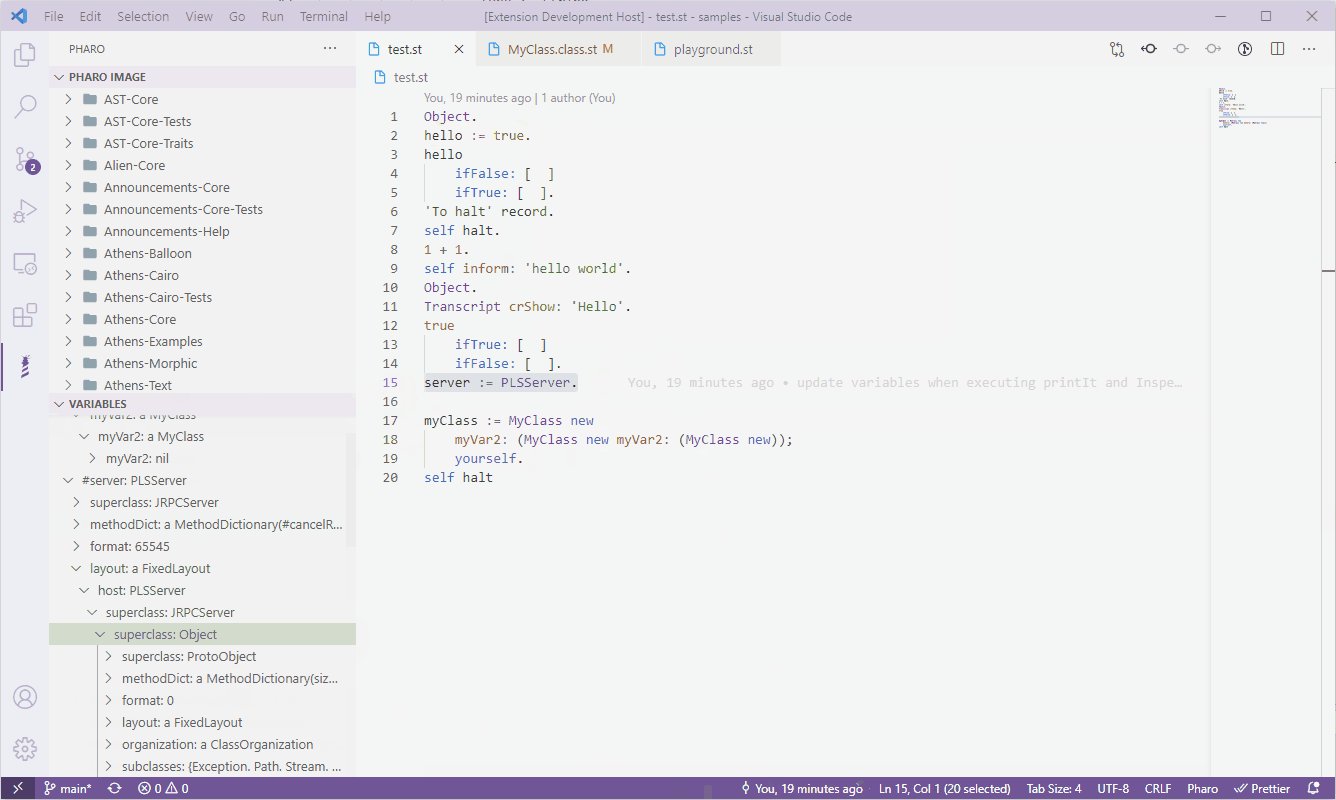
- Show the variables
- Add watch
- Step, step in, step out
MooseBook is a way to use a notebook with Pharo
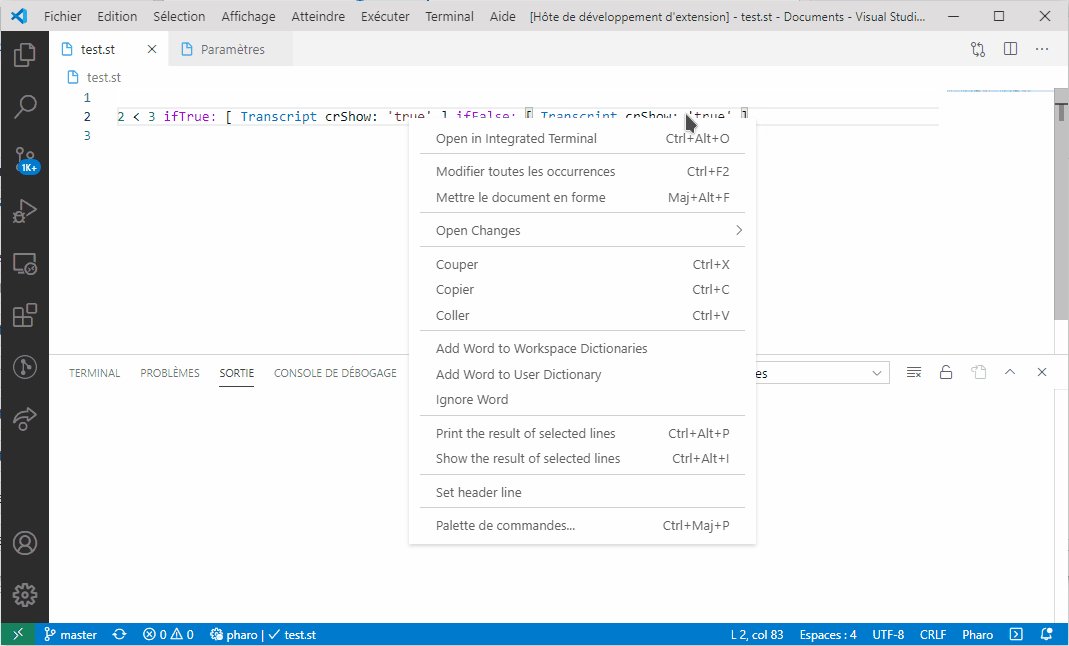
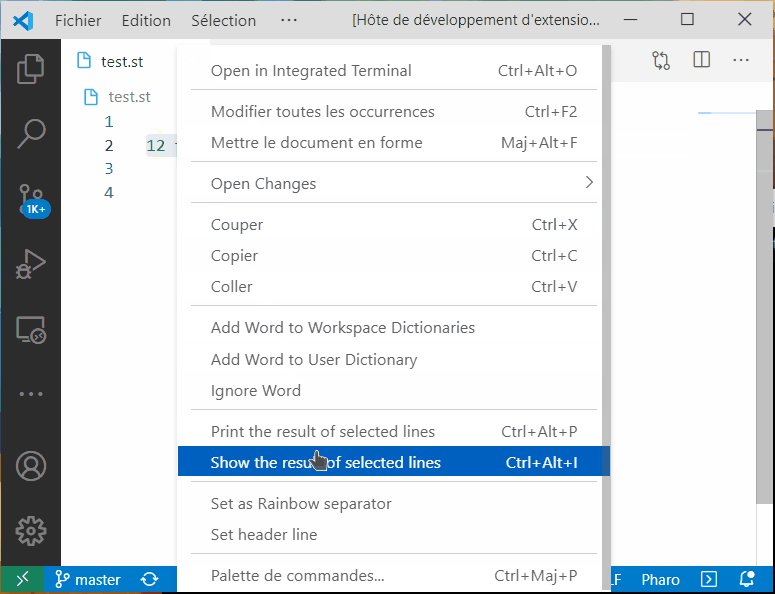
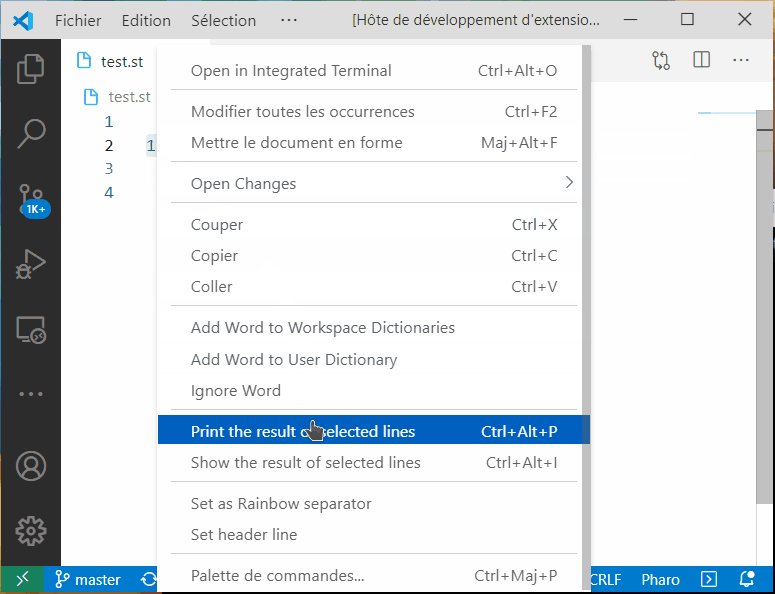
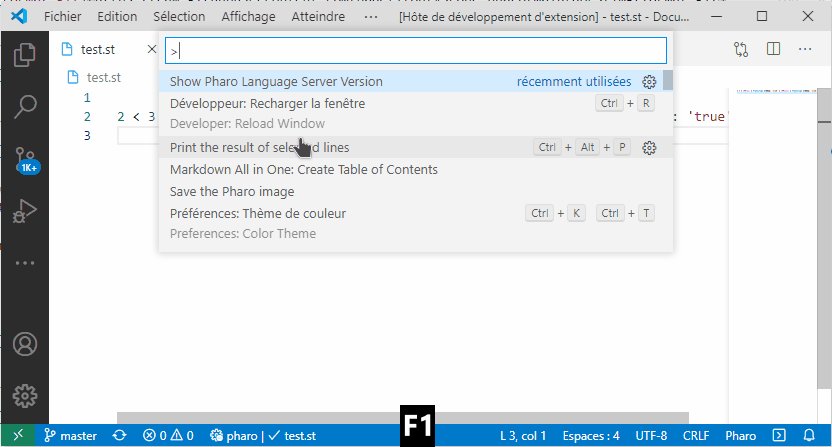
The additional feature can be access using the command palette of VSCode
- Save the Pharo image
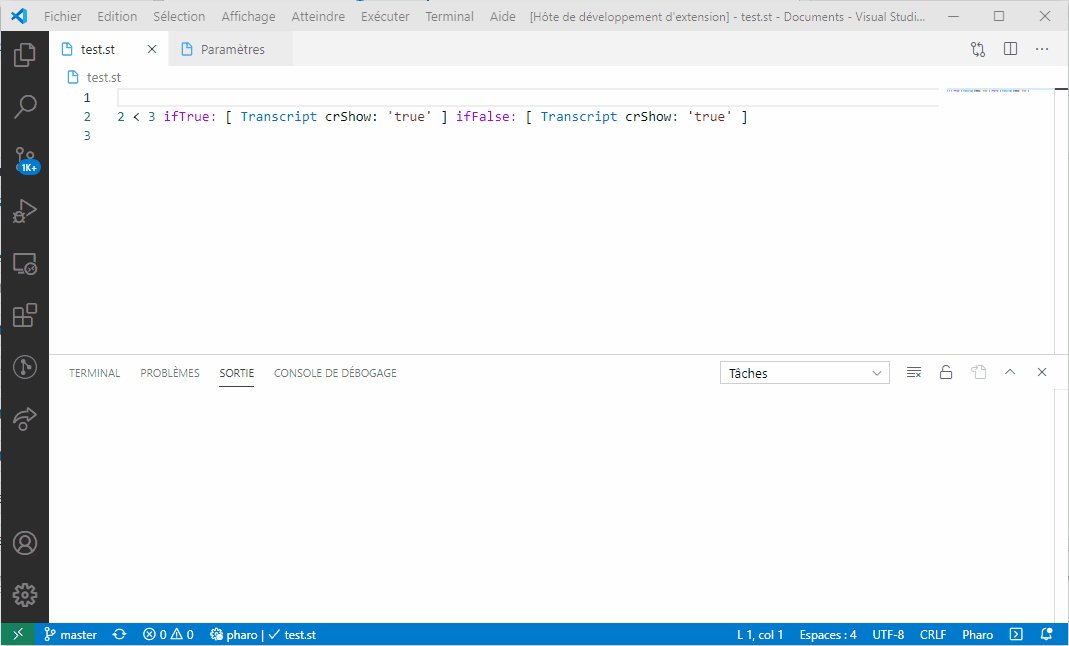
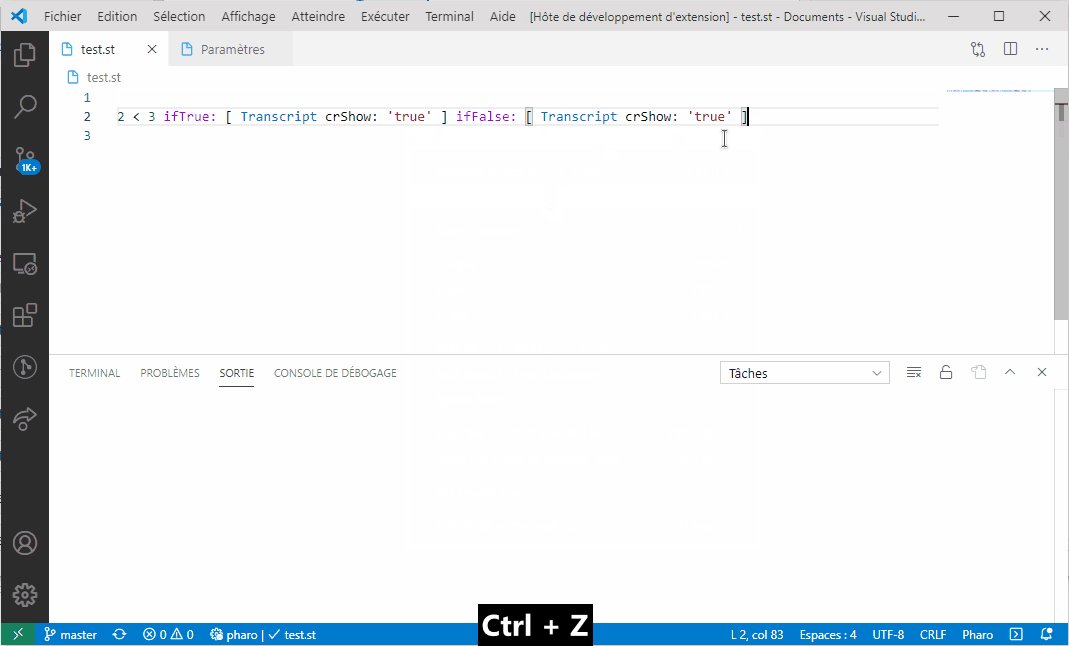
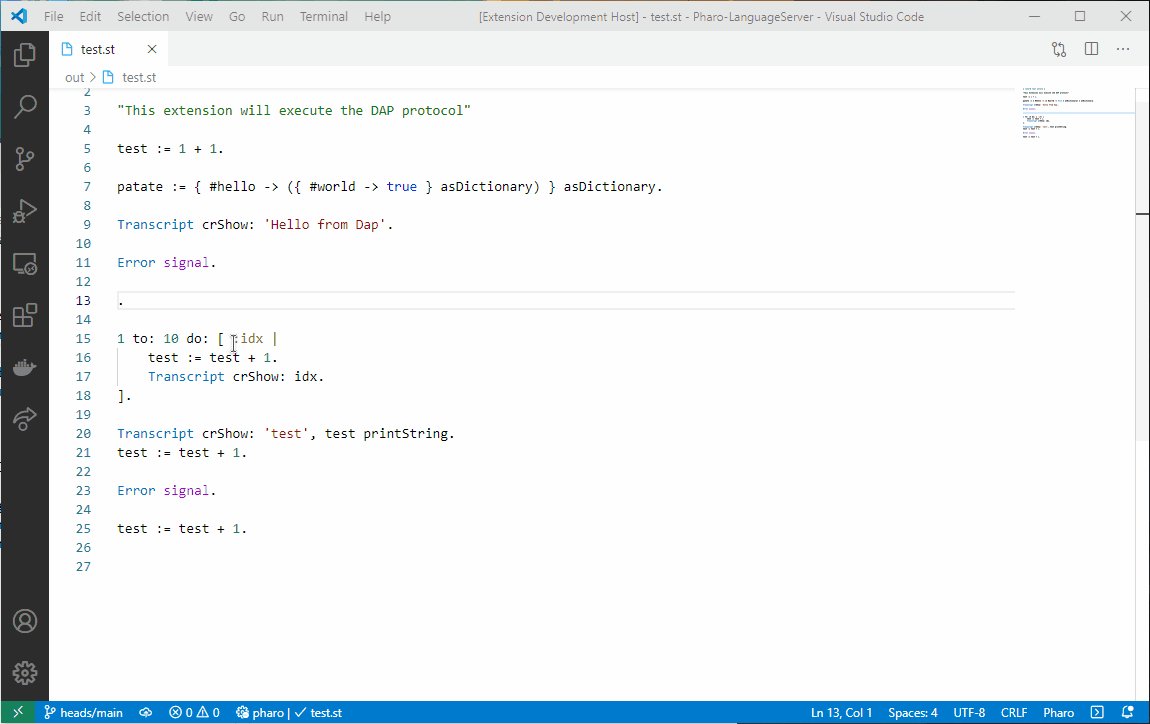
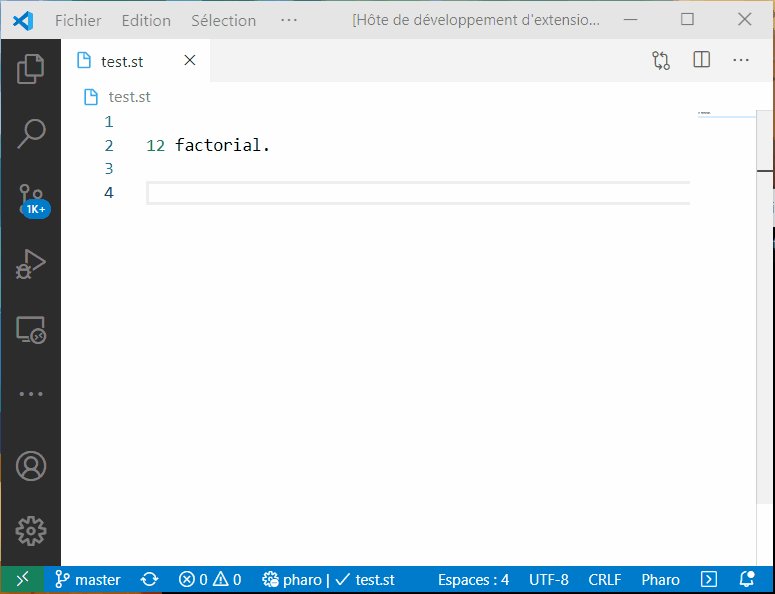
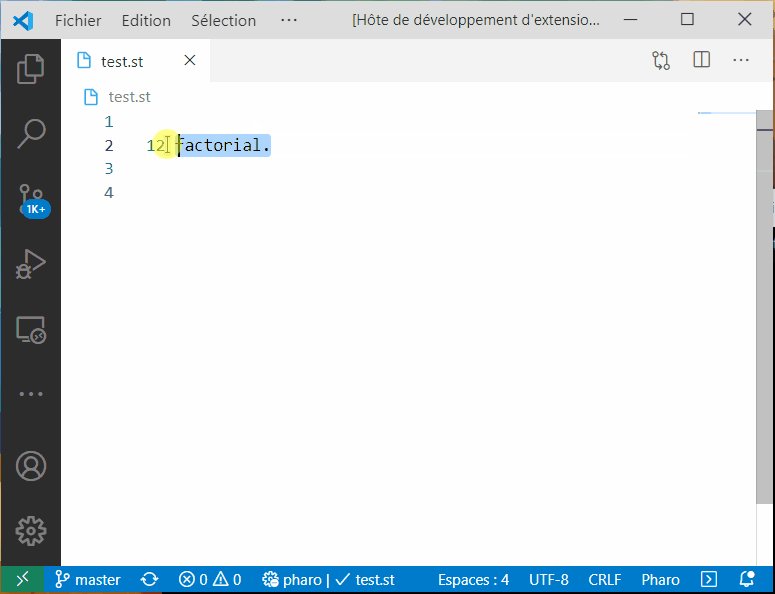
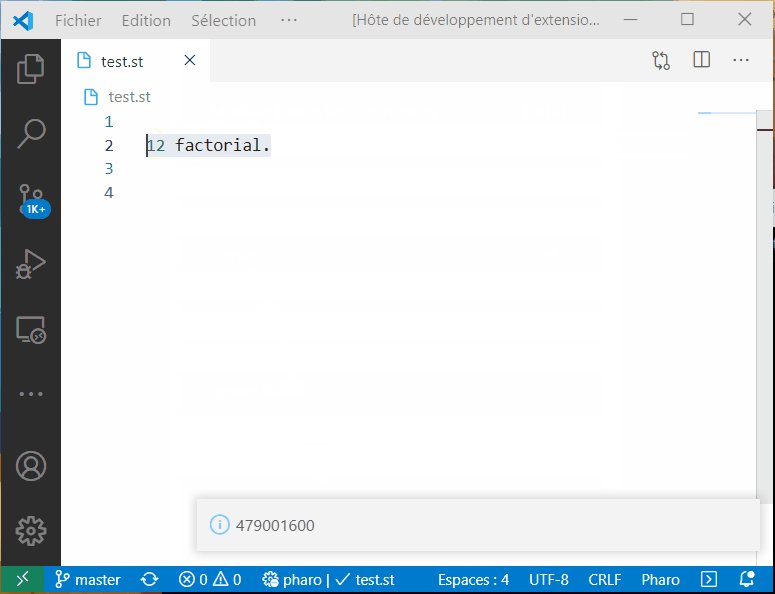
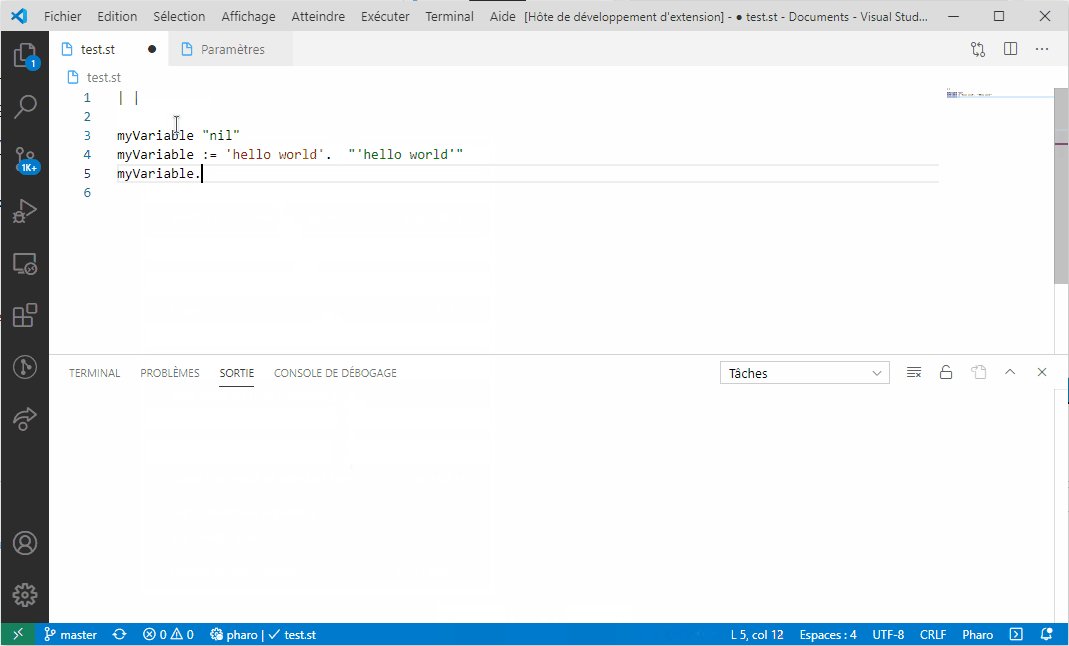
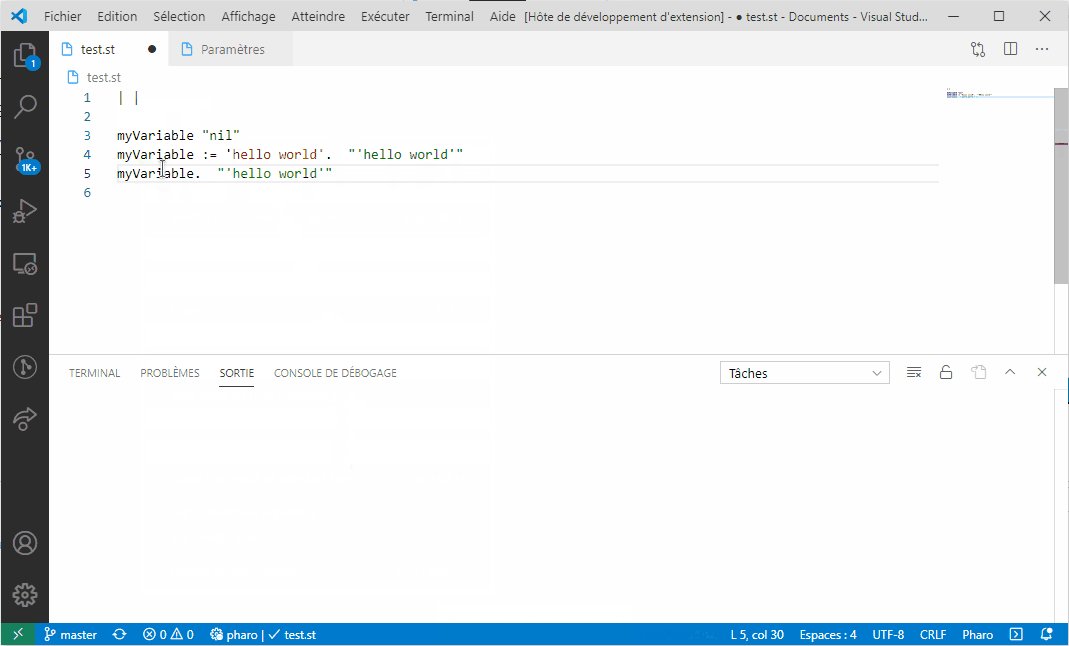
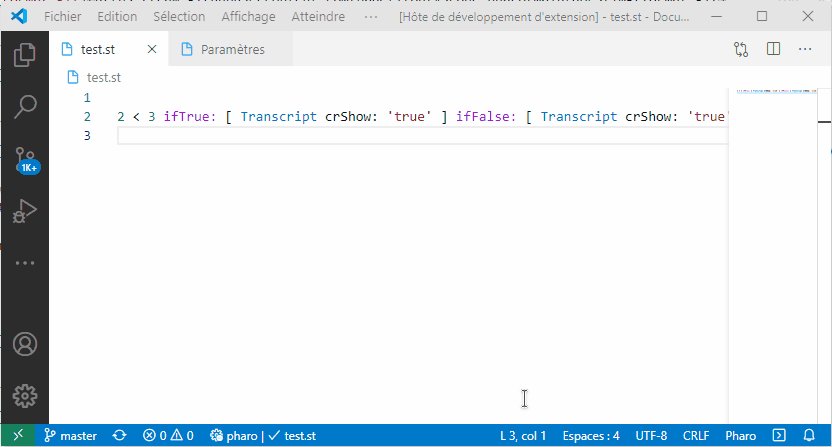
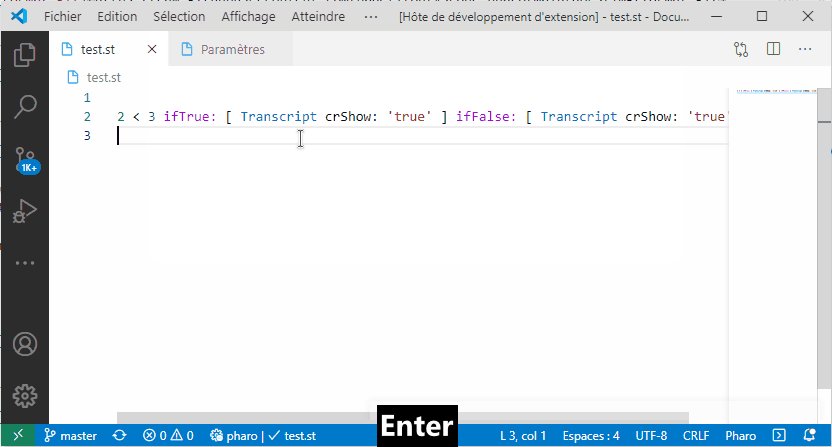
- Execute and show the result
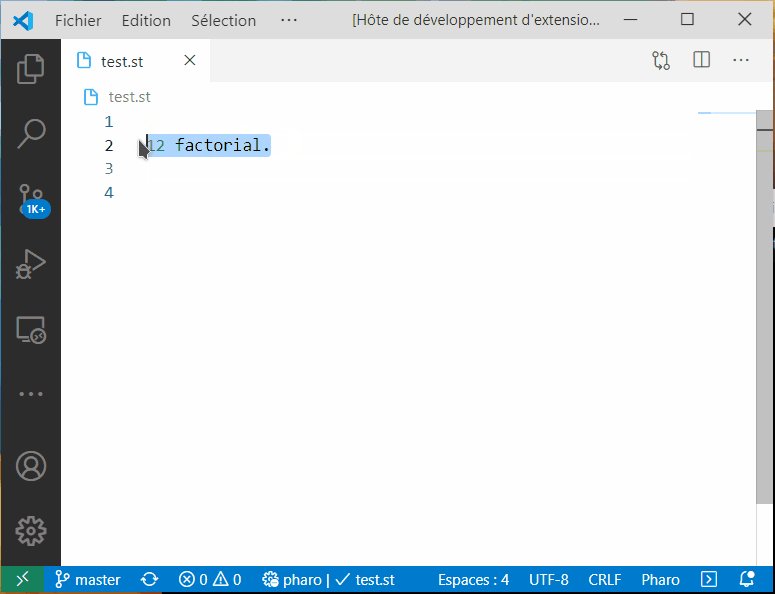
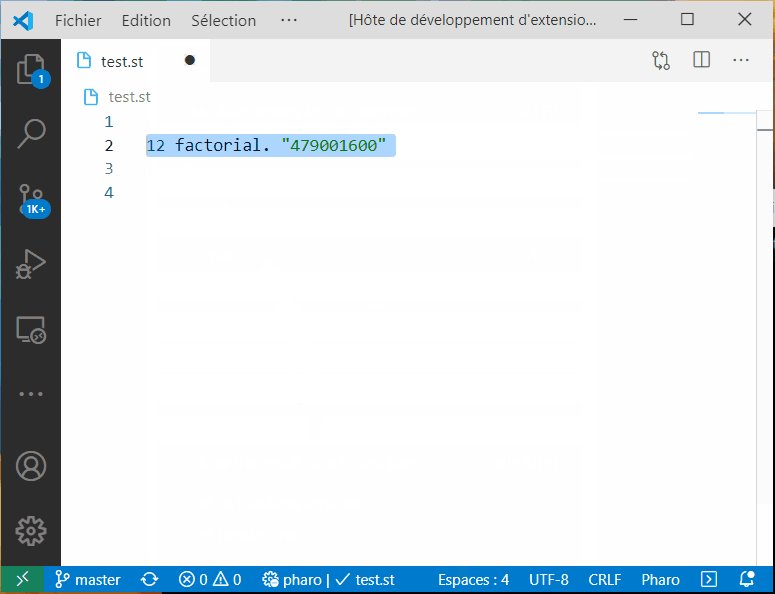
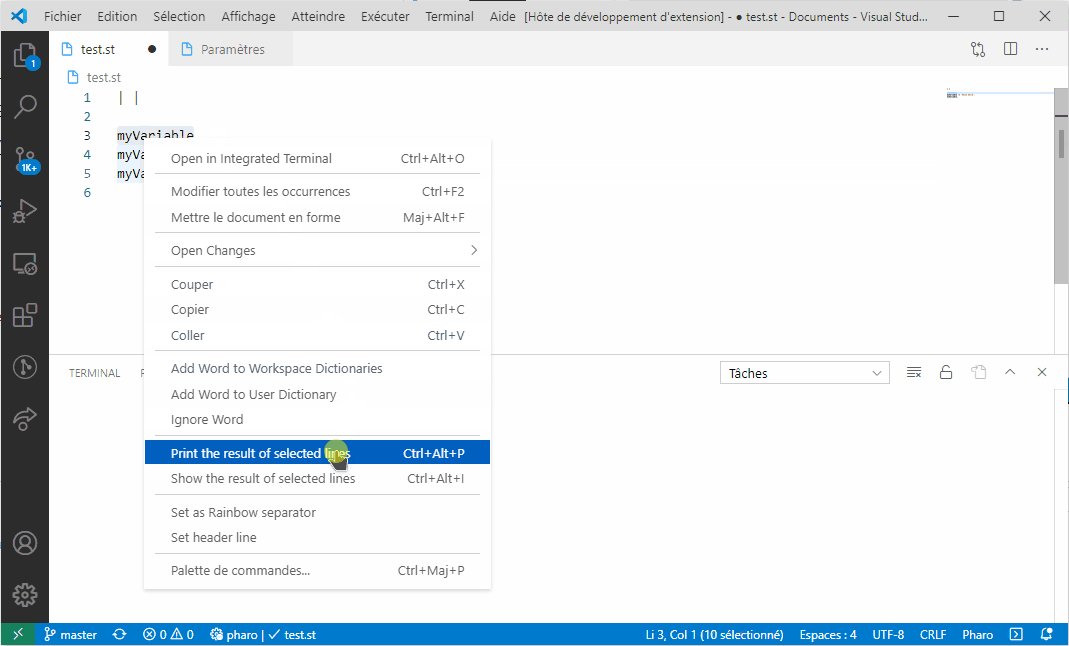
- Execute and print the result
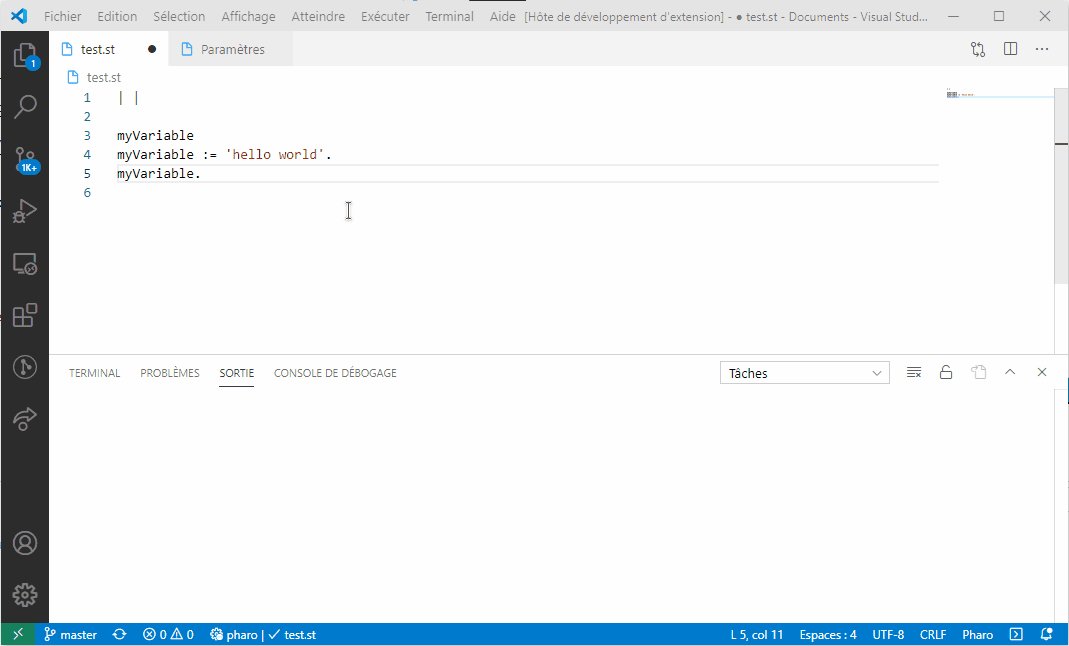
- Keep variable state
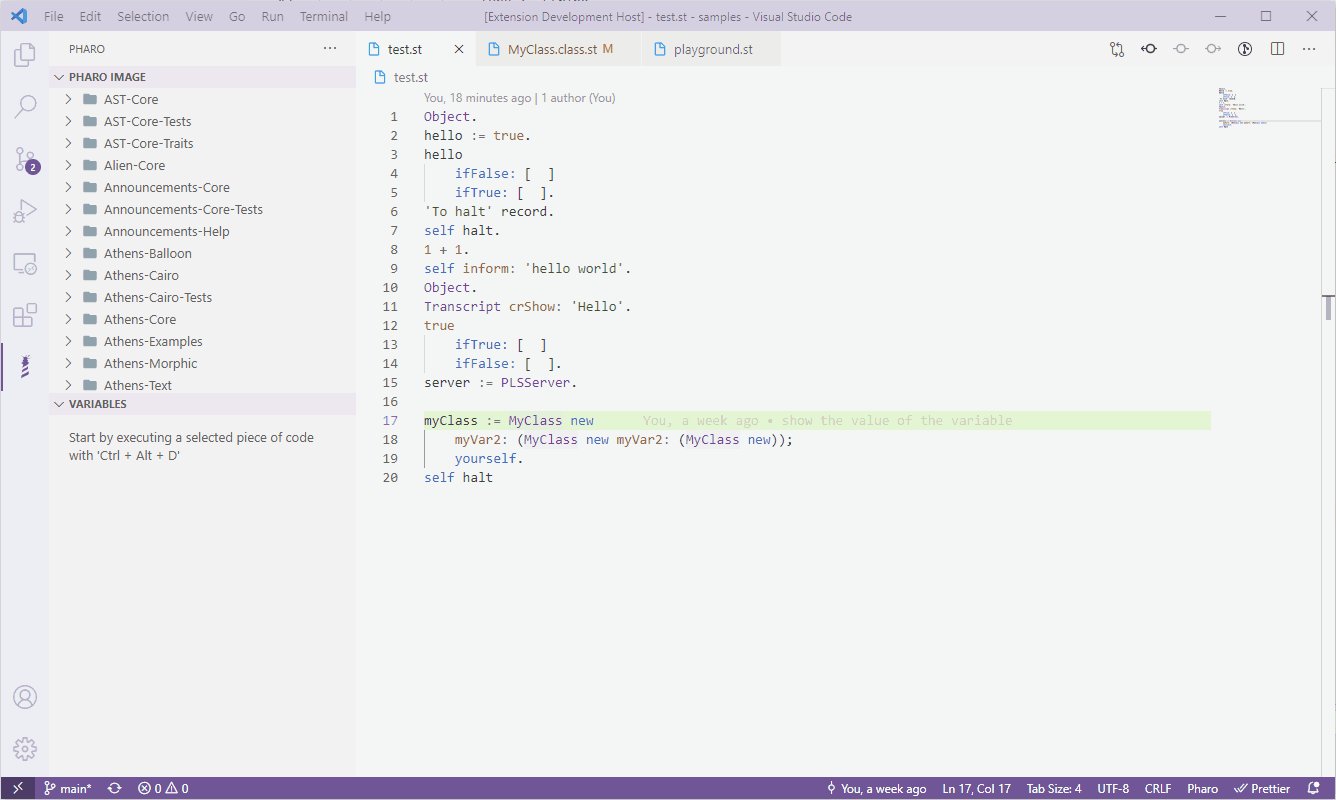
- Explore variable state
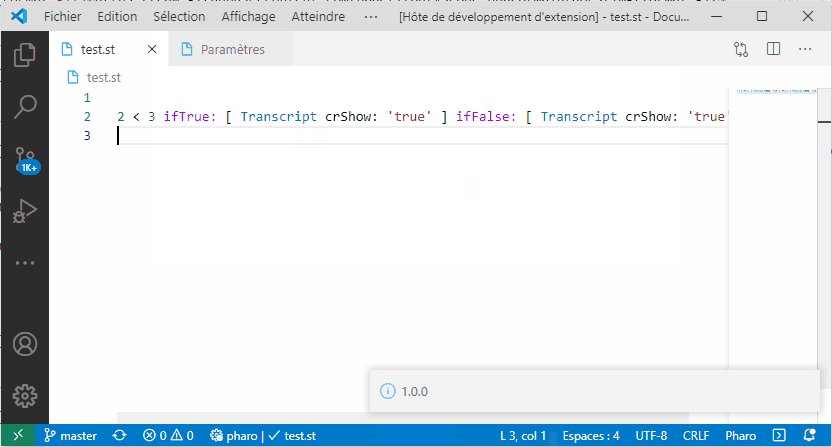
- Show the current server version
-
Saving a tonel file in VSCode, save the corresponding methods/class in the Pharo image
-
Access Pharo Image
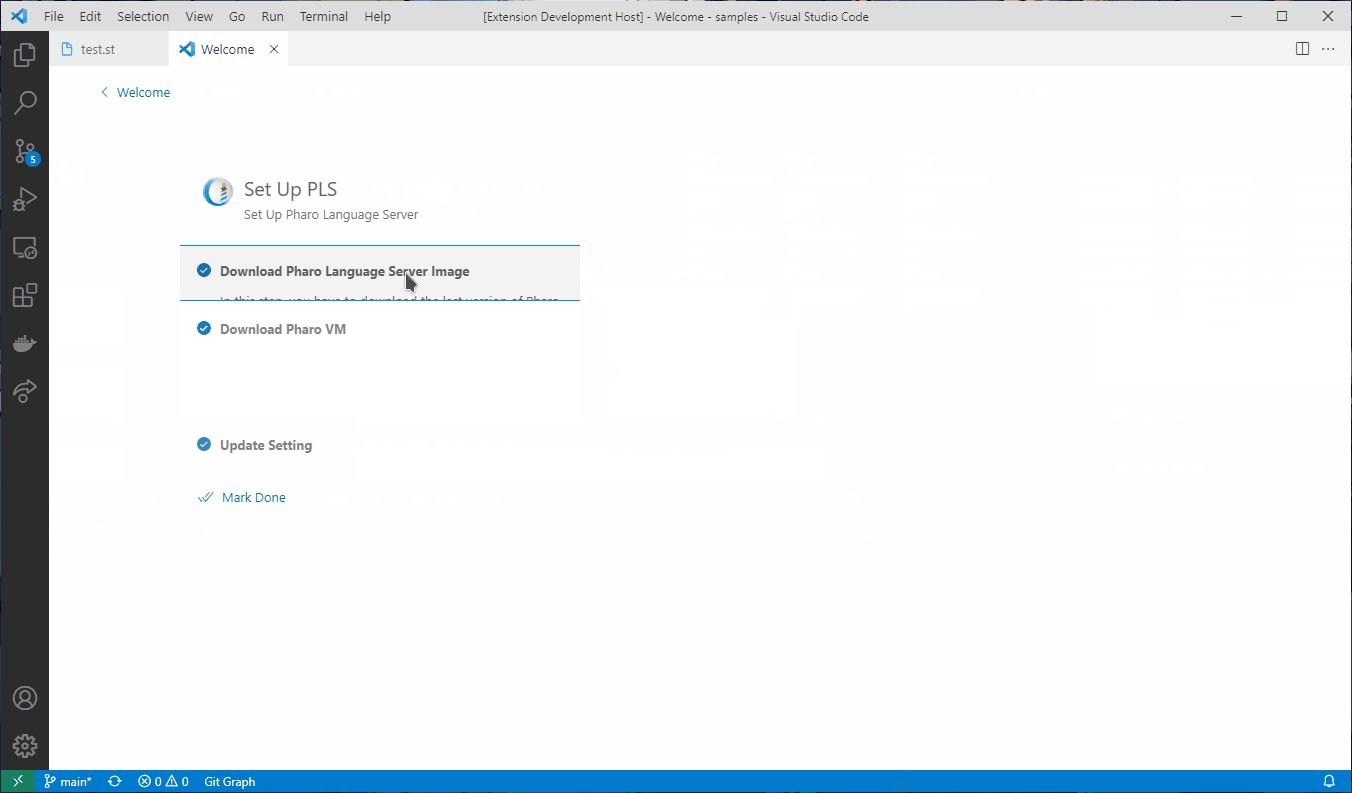
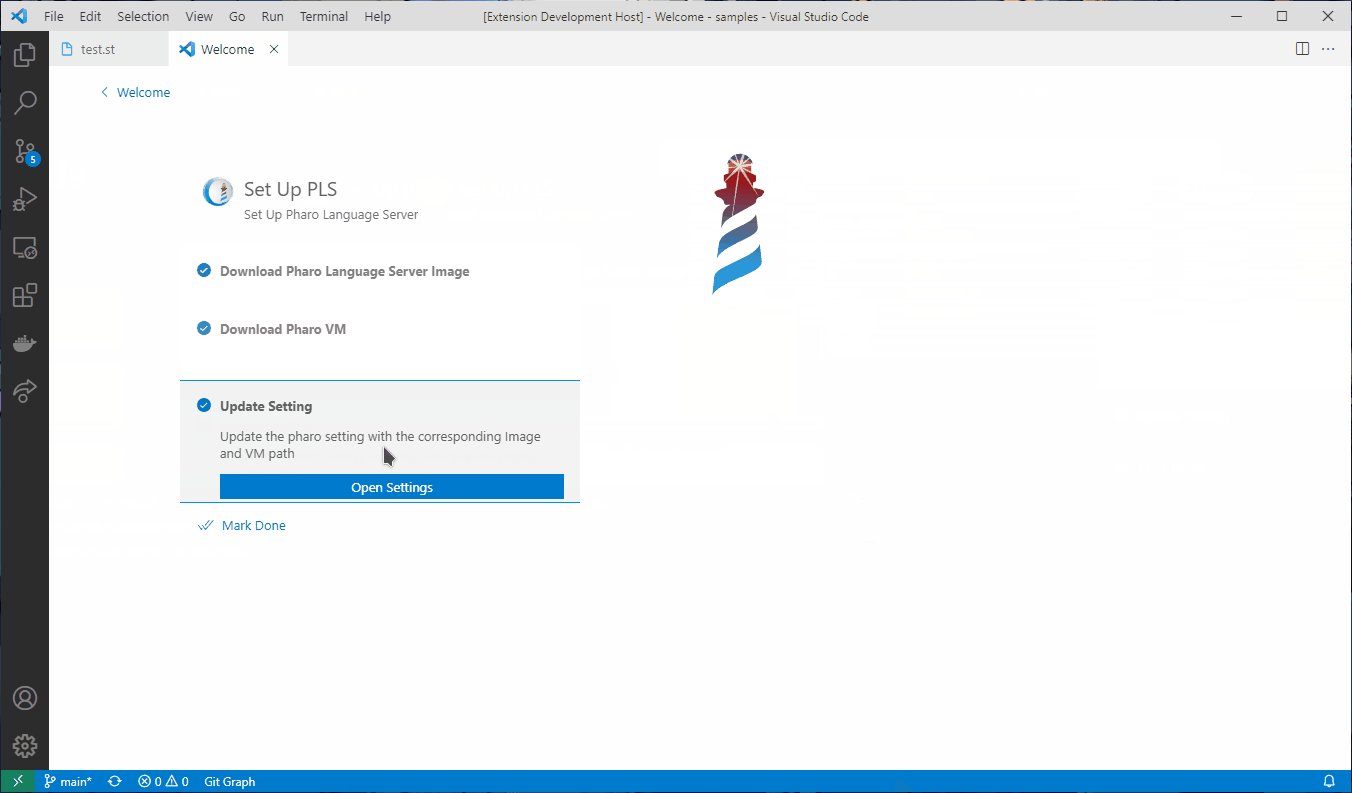
The easiest way is to execute the pharo.installIt command using VSCode command panel.
You can also follow the walkthroughs to download a pre-configured version of the Language Server.
Or, to install the extension in an existing image :
- Install VSCode
- Install the Pharo extension
- Download a Pharo Language Server image or install the server in a pre-existing image
- Download a VM (headless or not) for the image
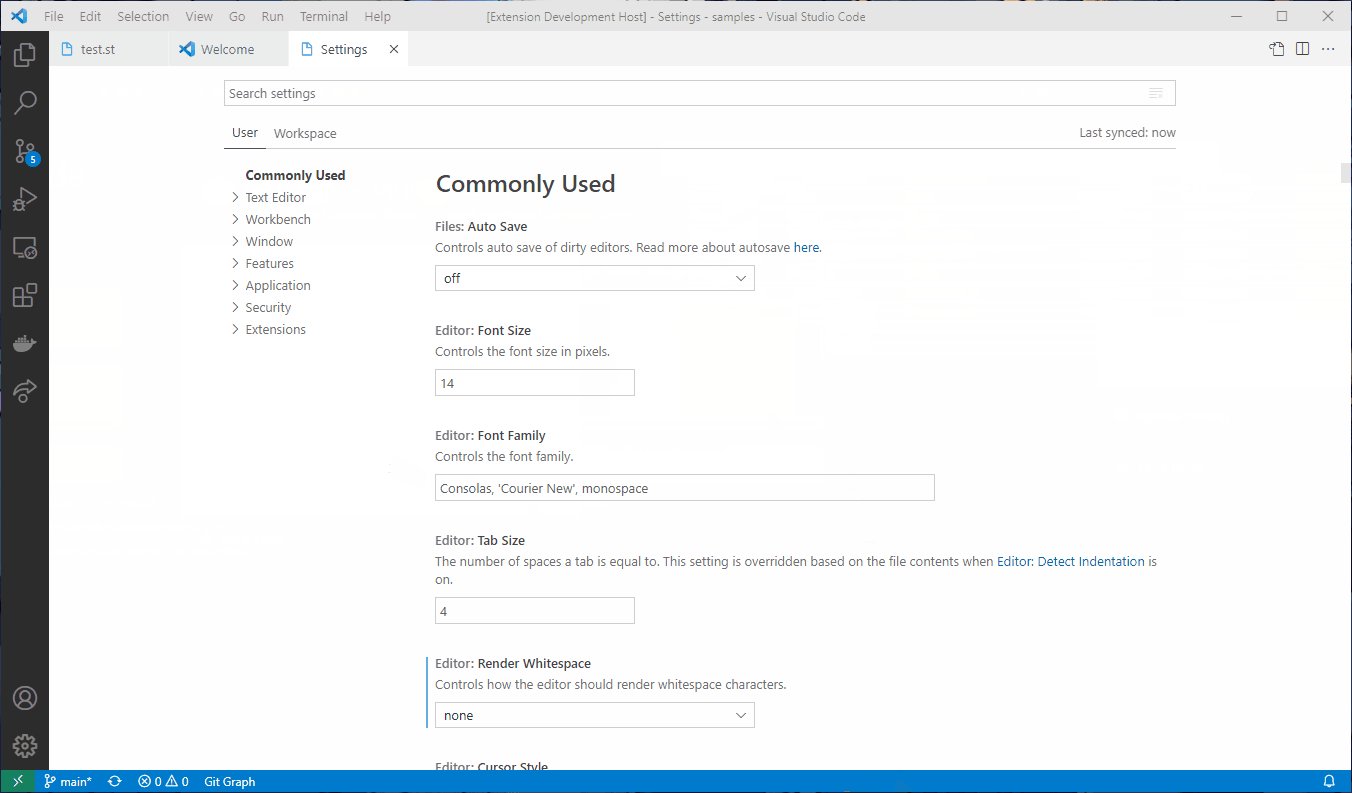
- Set up the Pharo extension property
- pharo.pathToVM: is the path to the VM executable
- Windows:
C:\path\to\pharo.exe - Linux:
/path/to/pharo - MacOS:
/path/to/Pharo.app/Contents/MacOS/Pharo
- Windows:
- pharo.pathToImage: is the absolute path to the image
- pharo.pathToVM: is the path to the VM executable
From version v1.0.0, please use at least version v1.1.0 of the Pharo Language Server.
Assuming you have the official Pharo Launcher installed, you can also configure the extension to use the launcher's VMs along with the language server image like so:
pharo-vscode-demo-x1.5-v2.mp4
(The example above is using VSCode with macOS 13)
This extension is inspired from the one of Leonardo Nascimento for smalltalk.
Thanks a lot Leonardo!