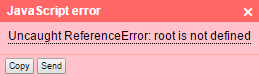
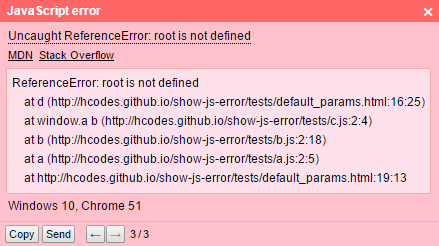
Shows a message when an js error occurs in a browser.
Useful for developing and testing your site on mobile phones, smart TV, tablets and desktop.
- Support:
- JavaScript errors
- Unhandled rejections
- CSP errors
- Small size
- No dependencies
- Short and detailed mode
- UI
- Integration with Github
- Chrome
- Mozilla Firefox
- Apple Safari
- Microsoft Edge
- Internet Explorer >= 11
npm install show-js-error --save-dev
With default settings:
<script src="https://unpkg.com/show-js-error/dist/show-js-error.js"></script>or with own settings:
<script src="https://unpkg.com/show-js-error/dist/show-js-error.js"></script>window.showJSError.setSettings({
reportUrl: 'https://github.com/hcodes/show-js-error/issues/new?title={title}&body={body}'
});With default settings:
import 'show-js-error';or with own settings:
import { showJSError } from 'show-js-error';
showJSError.setSettings({
reportUrl: 'https://github.com/hcodes/show-js-error/issues/new?title={title}&body={body}'
});
showJSError.show(new Error('error'));Set settings for error panel.
showJSError.setSettings({
reportUrl: 'https://github.com/hcodes/show-js-error/issues/new?title={title}&body={body}', // Default: ""
templateDetailedMessage: 'My title\n{message}',
size: 'big' // for smart TV
})Clear errors for error panel.
Show error panel.
showJSError.show();Show error panel with transmitted error.
showJSError.show({
title: 'My title',
message: 'My message',
filename: 'My filename',
stack: 'My stack',
lineno: 100,
colno: 3
});
// or
showJSError.show('My error');
// or
showJSError.show(new Error('My error'));Hide error panel.
Toggle detailed info about current error.
Detach error panel from page, remove global event listeners.
MIT License